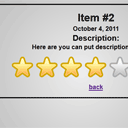
How to create own voting system Today I prepared very interesting article – today I will tell you how you can create own voting system for your items (any units at your website) with PHP. I prepared two SQL tables: first table will keep our demo items. It contain several fields: title, description, time of…