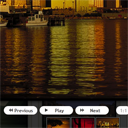
Nice CSS3 Lightbox Gallery With jQuery This tutorial will about creating nice looking photo gallery where we will using and CSS3 and jQuery too (with combination with drag and drop and fancybox plugin). Our gallery will some pane, where we will able to see scattered photos. We will able to drag and drop these photos…