menu
Pure CSS3 LavaLamp Menu
I think that you have already seen various animated menus with LavaLamp effect (based on jQuery plugin). Today I would like to tell you...
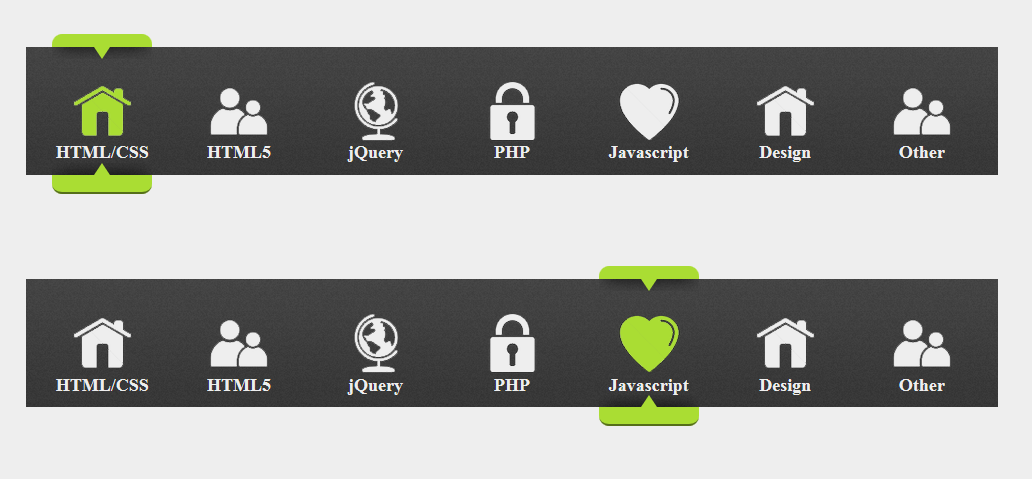
Sliding single-level menu
Menu is one of the important components of any site. Today it is difficult to find a website without the navigation menu. Today we...
Whirling CSS3 dropdown menu
Whirling CSS3 dropdown menu CSS3 menu. Various dropdown menus can be easily created with CSS3 with the help of selectors. Just connect your imagination -...
Website navigation ideas 2013
Website navigation ideas 2013 Navigation is one of the most important parts of any site. And very often we have to deal with the search...
Android development – Lesson 2
Android development - Lesson 2 This is our second lesson about developing applications for android. I hope you already enjoyed with our first lesson, and...
Neat and modern header section with CSS3
Neat and modern header section with CSS3 Have you thought about remaking your website header section? As you know - this is the most important...
CSS3 vertical multicolor 3D menu
CSS3 vertical multicolor 3D menu In our new tutorial we'll create new stylish vertical multicolor and crossbrowser CSS3 menu with 3D animation (I use css3...
CSS3 multicolor menu
CSS3 multicolor menu In our new tutorial we'll create a new nice multicolor and crossbrowser CSS3 menu with sliding (I use css3 transition) and color...
CSS3 multilevel menu with transition and animation
CSS3 multilevel menu with transition and animation In our new tutorial we'll create a new nice CSS3 menu with interesting behavior, where I use css3...
Creating Fantastic Animated Buttons using CSS3
How to Create a Pure CSS3 animated buttons Today I want to share some experience with creating interactive animated elements (buttons) with CSS3. In our...
POPULAR TUTORIALS
How to Easily Make a PHP Chat Application
How to Easily Make Chat application with PHP + SQL Today I will tell you about creating simple Chat application using our existing login system....