LATEST ARTICLES0
Save HTML5 Canvas as image on server
Working with HTML we sometimes face with necessity of saving the results as image. The image can be saved on server or we can force downloading the result directly into your browser
Agile development – Scrum Methodology
Currently it is quite difficult to find a company that does not use this method of project management. Since we have quite...
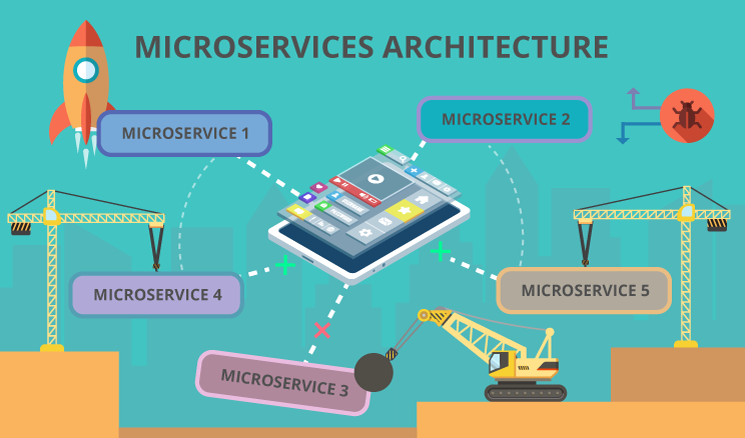
Guidelines for Designing Microservices Part 3
High-energy electromagnetic radiation or x-raying your architecture The next step is to setup CloudWatch logs and start using X-Ray...
Guidelines for Designing Microservices continue
With the release of the AWS serverless services and the rising popularity of micro services and serverless architecture
Guidelines for Designing Microservices
You may have heard about microservices, about their advantages and disadvantages. I tried to gather all the possible information in order to...
How to Develop a Menu for the Restaurant or Café
Do you know how to please visitors with delicious cuisine, but do not know how to develop a restaurant menu? In this article we will tell you how to create a selling menu, so follow the link
Understanding Closures
If you already know the main concept, the closures are not hard to understand. But it is difficult to understand by reading only theoretical...
Best Tools for Facilitating Project Management
Project management rings the bell with the majority of business owners. It allows planning, arranging, and coordinating activities aimed at accomplishing a number of...
The Secrets of Semantic HTML5 for Document Structure
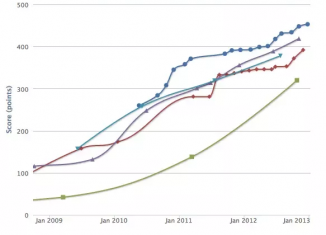
Look at the graph given above, and you can quickly see how extensively HTML 5 is growing popularity. The Semantic HTML 5...
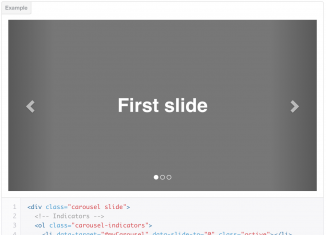
Creating a slider using Twitter Bootstrap 3
Bootstrap slider. Twitter Bootstrap 3 is one of the best CSS frameworks to develop and design content management systems. With Bootstrap you can easily...