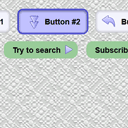
How to Create a Pure CSS3 animated buttons Today I want to share some experience with creating interactive animated elements (buttons) with CSS3. In our example I going to use hover and active states of our buttons. Please pay attention that our demo will work in browsers that support used CSS3 properties.