
Creating a HTML5 & CSS3 single page template
Today we will create HTML5 web template with combination with CSS3 and jQuery. Current template will contain header area (with logo and navigation menu), promo area (I will use jQuery Nivo Slider), center area with some content, bottom area (which you can use for footer links as example), and footer itself.
Live Demo
download in package
Now, you can download package, check our prepared demo and lets start!
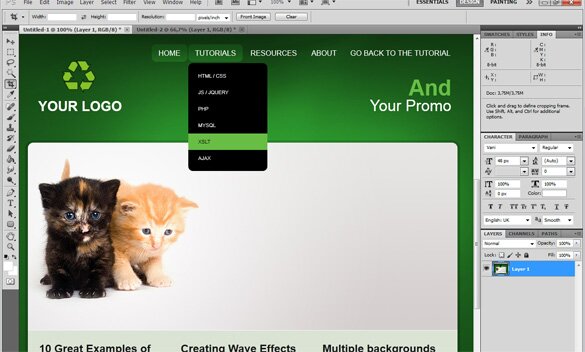
Step 1. Photoshop
As usual, quite each webmaster (designer) start thinking about initial idea which he like to build. And, I can suggest to use Photoshop to draw main layout – how all should looks

And only after – we can start thinking about initial layout of that page – HTML
Step 2. HTML
I separated whole layout to few sections:
- header section – place, where we will put our logo, menu, promo slider
- central section – place for main content, bottom sections with some custom content
- footer section – where you will able to put some links, company name
In HTML code I will use next HTML5 tags: <header>, <nav>, <section> and <footer>. Ok, lets check code of our sample
index.html
<!DOCTYPE html><!-- The new doctype -->
<html class="cufon-active cufon-ready" lang="en"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Coding A CSS3 & HTML5 Page Template | Script tutorials demo</title>
<meta charset="utf-8">
<!-- Linking styles -->
<link rel="stylesheet" href="css/reset.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen">
<!-- Linking scripts -->
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/superfish.js" type="text/javascript"></script>
<script src="js/jquery.nivo.slider.pack.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
</head>
<body id="main_page">
<div class="main">
<header><!-- Defining the header section of the page -->
<div class="container">
<h1><a class="logo" href="http://script-tutorials.com/">Your Logo</a></h1>
<h2><strong><strong>And</strong>Your Promo</strong></h2>
<nav><!-- Defining the navigation menu -->
<ul class="sf-menu sf-js-enabled">
<li class="first-item active"><a class="item" href="http://script-tutorials.com/">Home</a></li>
<li><a class="item" href="http://script-tutorials.com/">Tutorials</a>
<ul style="display: none; visibility: hidden;">
<li><a href="http://script-tutorials.com/category/html-css/">HTML / CSS</a></li>
<li><a href="http://script-tutorials.com/category/jquery/">JS / jQuery</a></li>
<li><a href="http://script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="http://script-tutorials.com/category/xslt/">XSLT</a></li>
<li class="last"><a href="http://script-tutorials.com/category/ajax/">Ajax</a></li>
</ul>
</li>
<li><a class="item" href="http://script-tutorials.com/category/resources/">Resources</a></li>
<li class="last-item"><a class="item" href="http://script-tutorials.com/about/">About</a></li>
<li class="last-item"><a class="item" href="http://script-tutorials.com/creating-a-html5-css3-single-page-template/">Go Back To The Tutorial</a></li>
</ul>
</nav>
<div id="slider-wrapper"><!-- Promo slider -->
<div id="slider" class="nivoSlider">
<img style="display: none;" src="images/promo1.jpg" alt="">
<img style="display: none;" src="images/promo2.jpg" alt="">
<img style="display: none;" src="images/promo3.jpg" alt="">
</div>
<div id="htmlcaption-1" class="nivo-html-caption">
<strong class="p2">Your promo text 1</strong>
<span class="p5">Promo text description here</span>
<a class="button" href="#">More</a>
</div>
<div id="htmlcaption-1" class="nivo-html-caption">
<strong class="p2">Your promo text 2</strong>
<span class="p5">Promo text description here</span>
<a class="button" href="#">More</a>
</div>
<div id="htmlcaption-2" class="nivo-html-caption">
<strong class="p2">Your promo text 3</strong>
<span class="p5">Promo text description here</span>
<a class="button" href="#">More</a>
</div>
<div id="htmlcaption-3" class="nivo-html-caption">
<strong class="p2">Your promo text 4</strong>
<span class="p5">Promo text description here</span>
<a class="button" href="#">More</a>
</div>
</div>
</div>
</header>
<section id="content"><!-- Defining the main content section of the page -->
<div class="main_container">
<div class="grid_2">
<div class="box">
<div class="box1">
<div class="wrapper">
<div class="grid_1 alpha">
<div class="indent">
<h3>10 Great Examples of HTML5 Canvas</h3>
<figure class="p3"><img src="images/pagex.gif" alt=""></figure>
<p class="p2">This is collection of most incredibly HTML5 canvas demos. Today, during browsing web I was amazed with so big amount of various html5 demonstration. And glad to share what I was able to collect. HTML5 become more, and more powerful, it even less processor-consuming than Flash. So, may not be far off such an event when the flash will fully shifted with html5?</p>
<a class="button" href="http://script-tutorials.com/10-exceptional-examples-of-html5-canvas-and-applications/">Read More</a>
</div>
</div>
<div class="grid_1">
<div class="indent">
<h3>Creating Wave Effects Using Javascript</h3>
<figure class="p3"><img src="images/pagex.gif" alt=""></figure>
<p class="p2">Today’s lesson quite entertaining, we’ll learn how to construct a wave effect. For clarity, we will apply that effect to the picture. I will explain how it works directly in our tutorial, now, its time to see our online demonstration.</p>
<a class="button" href="http://script-tutorials.com/cross-browser-effect-of-waves-using-javascript/">Read More</a>
</div>
</div>
<div class="grid_1 omega">
<div class="indent">
<h3>Multiple backgrounds Animation with CSS3</h3>
<figure class="p3"><img src="images/pagex.gif" alt=""></figure>
<p class="p2">In CSS3 appear new possibility to use multiple backgrounds for the objects, in our new article I will demonstrate how to do it. And, I going to add a bit of JS code for simple animation (to make it not so boring). Commonly, it is very easy to apply multiple backgrounds – we just need to list them (separated by commas) in the object properties.</p>
<a class="button" href="http://script-tutorials.com/multiple-backgrounds-with-css3-and-a-little-of-animation/">Read More</a>
</div>
</div>
</div>
</div>
<div class="box2"><!-- Beginning of bottom section -->
<div class="wrapper">
<div class="grid_1 alpha">
<div class="indent">
<h3>Recent Tutorials</h3>
<ul class="list">
<li><a href="http://script-tutorials.com/creating-ajaxy-chained-selects-with-jquery/">Creating ajaxy Chained Selects with jQuery</a></li>
<li><a href="http://script-tutorials.com/akismet-spam-protection/">How to Protect any Site from Spam using Akismet</a></li>
<li><a href="http://script-tutorials.com/10-exceptional-examples-of-html5-canvas-and-applications/">10 Exceptional Examples of HTML5 Canvas and Applications</a></li>
<li><a href="http://script-tutorials.com/creating-own-rss-reader-using-google-feed-api/">Creating Your Own RSS Reader Using Google Feed API</a></li>
<li><a href="http://script-tutorials.com/cross-browser-effect-of-waves-using-javascript/">Creating Cross-browser Compatible Wave Effects Using Javascript</a></li>
<li><a href="http://script-tutorials.com/10-fresh-popular-jquery-plugins/">10 Fresh and Popular jQuery plugins</a></li>
<li><a href="http://script-tutorials.com/creating-modern-jquery-pagination-for-content/">Creating Modern jQuery Pagination for Content</a></li>
<li><a href="http://script-tutorials.com/how-to-create-your-own-jquery-slider-plugin/">How to Create your own jQuery Slider Plugin</a></li>
</ul>
</div>
</div>
<div class="grid_1">
<div class="indent">
<h3>Middle column</h3>
<p>Where you can add any another your custom content</p>
</div>
</div>
<div class="grid_1 omega">
<div class="indent">
<h3>Last comments</h3>
<p class="color-3 p0">Nice template, isn`t it?</p>
<p class="it">Posted by admin on May 31, 2011</p>
<p class="color-3 p0">Another one comment</p>
<p class="it">Posted by admin on May 31, 2011</p>
<p class="color-3 p0">Third comment</p>
<p class="it">Posted by admin on May 31, 2011</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</section>
<footer><!-- Defining the footer section of the page -->
<div class="container">
My company © 2011 <a class="link" href="http://script-tutorials.com/">Privacy Policy</a><br />
<a class="link" href="http://script-tutorials.com/creating-a-html5-css3-single-page-template/">Template by Script Tutorials</a>
</div>
</footer>
</div>
</body></html>
Step 3. JS
js/jquery.js, js/jquery.nivo.slider.pack.js and js/superfish.js
This is all used libraries: jQuery, Nivo Slider and Superfish. All custom JS code located in another file:
js/main.js
$(document).ready(function() {
$('ul.sf-menu').superfish({
delay: 250,
animation: {opacity:'show',height:'show'},
speed: 'fast',
autoArrows: false
});
});
$(window).load(function() {
$('#slider').nivoSlider({
effect:'boxRain',
slices:10,
boxCols: 10,
boxRows: 6,
animSpeed:500,
pauseTime:5000,
controlNav:false
});
});
Step 4. CSS
css/reset.css and css/nivo-slider.css
This is styles for Nivo slider and reset file to reset stylesheet, and, here are result minimized css file with all necessary styles for our demo:
css/style.css
body{background:url(../images/bg.jpg) center 0 no-repeat #000;color:#444;font-family:Arial, Helvetica, sans-serif;font-size:100%;min-width:1000px}
a{color:#4fab2f;outline:none}
.clear{clear:both;display:block;font-size:0;height:0;line-height:0;overflow:hidden;visibility:hidden;width:0}
.wrapper{overflow:hidden;width:100%}
.container{margin:0 auto;position:relative;width:940px}
p{margin-bottom:18px}
.p0{margin-bottom:4px}
.p1{margin-bottom:8px}
.p2{margin-bottom:15px}
.p3{margin-bottom:30px}
.p4{margin-bottom:40px}
.p5{margin-bottom:45px}
.p6{margin-bottom:60px}
.p7{margin-bottom:70px}
.title{margin-bottom:19px}
.it{font-style:italic}
.letter{letter-spacing:-1px}
.indent{padding-left:25px}
header{height:280px;margin:0 0 6px;position:relative;width:100%;z-index:2}
.logo{background:url(../images/logo.png) 51px 1px no-repeat;color:#fff;display:inline-block;font-size:30px;left:23px;line-height:1.2em;padding-top:83px;position:absolute;text-transform:uppercase;top:104px}
h2 strong{color:#fff;display:inline-block;font-size:34px;font-weight:400;line-height:1.2em;position:absolute;right:13px;text-align:right;top:184px}
h2 strong strong{color:#68bd45;display:block;font-size:48px;font-weight:700;line-height:1.2em;position:absolute;right:0;top:-47px}
.sf-menu{font-size:16px;padding:0 0 10px;position:absolute;right:0;text-align:center;top:70px;z-index:100}
.sf-menu li{-moz-border-radius:10px;-webkit-border-radius:10px;background:none;border-radius:10px;float:left;line-height:38px;margin-right:2px;position:relative}
.sf-menu li a{color:#fff;padding:0 15px;text-transform:uppercase}
.sf-menu li.active,.sf-menu li:hover,.sf-menu li.sfHover{background:url(../images/menu-tail.gif) 0 0 repeat-x #1e691e}
.sf-menu ul{-moz-border-radius:10px;-webkit-border-radius:10px;background:#000;border-radius:10px;color:#fff;font-family:Arial, Helvetica, sans-serif;font-size:11px;padding:10px 0;position:absolute;text-transform:uppercase;top:-999em;width:173px}
.sf-menu ul ul{-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px}
.sf-menu li:hover{visibility:inherit}
.sf-menu a{display:block;position:relative}
.sf-menu li:hover ul,.sf-menu li.sfHover ul{left:0;top:41px;z-index:99}
ul.sf-menu li li:hover ul,ul.sf-menu li li.sfHover ul{left:176px;top:-10px}
ul.sf-menu li li li:hover ul,ul.sf-menu li li li.sfHover ul{left:176px;top:0}
.sf-menu li li{-moz-border-radius:0;-webkit-border-radius:0;background:#000;border-radius:0;float:none;line-height:36px;width:100%}
.sf-menu li li a{color:#fff;font-weight:400;padding:0 0 0 22px;text-align:left}
.sf-menu li li li a{color:#fff!important}
.sf-menu li li li a:hover{color:#000!important}
#content{padding:0 30px 0 0;width:100%}
h3{color:#151515;font-size:24px;line-height:1.2em;margin:0 0 23px}
.scroll{height:180px;overflow:auto;position:relative}
.scroll .padding-right{height:1%;padding-right:50px}
.box{-moz-border-radius:12px;-moz-box-shadow:0 0 0 6px rgba(0,0,0,0.16);-webkit-border-radius:12px;-webkit-box-shadow:0 0 0 6px rgba(0,0,0,0.16);background:#dae3d4;border-radius:12px;box-shadow:0 0 0 6px rgba(0,0,0,0.16);min-height:386px;padding:63px 0 0}
#main_page .box{background:#f5f8f5;padding:410px 0 0}
.main{font-size:.75em;line-height:1.5em;margin:0 auto;padding:0;width:1000px}
.box1{background:#dae3d4;padding:26px 0 60px}
.box2{-moz-border-radius:0 0 12px 12px;-webkit-border-radius:0 0 12px 12px;background:#c3d1b8;border-radius:0 0 12px 12px;padding:36px 0 60px}
.button{-moz-border-radius:15px;-webkit-border-radius:15px;background:url(../images/button-tail.gif) 0 0 repeat-x #399622;border-radius:15px;color:#fff;cursor:pointer;display:inline-block!important;filter:Shadow(Color=#9e9c9c,Direction=135,Strength=1);font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;font-size:15px;padding:9px 15px 12px;text-shadow:1px 1px 0 #9e9c9c}
.list li{background:url(../images/marker.png) 0 9px no-repeat;line-height:26px;padding-left:18px}
.list li a{color:#444;display:inline-block;text-decoration:none}
p span{color:#4fab2f;display:inline-block}
figure{-moz-box-shadow:0 0 4px #cfd7c8;-webkit-box-shadow:0 0 4px #cfd7c8;box-shadow:0 0 4px #cfd7c8;width:250px}
footer{color:#fff;padding:50px 0 25px;text-align:center;width:100%}
.main_container{margin-left:auto;margin-right:auto;width:960px}
.grid_1,.grid_2{display:inline;float:left;margin-left:10px;margin-right:10px;position:relative}
.alpha{margin-left:0}
.main_container .grid_1{width:290px}
.main_container .grid_2{width:940px}
.clearfix:after{clear:both;content:' ';display:block;font-size:0;height:0;line-height:0;visibility:hidden;width:0}
* html .clearfix{height:1%}
article,aside,audio,canvas,command,datalist,details,embed,figcaption,figure,footer,header,hgroup,keygen,meter,nav,output,progress,section,source,video,.clearfix{display:block}
html,.wrap{width:100%}
a:hover,.sf-menu li a,.list-1 li a,.list-2 li a,.link,.logo,.button{text-decoration:none}
.sf-menu li a.current,.sf-menu li a:hover,.list-2 li a:hover,.link:hover{color:#fff}
.sf-menu li li a:hover,.sf-menu li li.sfHover a{color:#000}
.color-3,.list li a:hover,.link{color:#4fab2f}
h1,h2{padding:0;position:relative}
.sf-menu .last-item,.omega{margin-right:0}
ul.sf-menu li:hover li ul,ul.sf-menu li.sfHover li ul,ul.sf-menu li li:hover li ul,ul.sf-menu li li.sfHover li ul{top:-999em}
.sf-menu li.sfHover li:hover,.sf-menu li.sfHover li.sfHover,.sf-menu li.sfHover li.sfHover li:hover{background:#68bd45}
.box .padding{padding:0 5px 60px 15px}
.button:hover{background:#4e4e4e}
Live Demo
download in package
Conclusion
Now, our template is complete! You can use this as is, but please leave the back link intact.





good design …
thanks for tips
great!
that looks good.i am a web developer too.
It looks great (the best in Firefox 5), but unfortunately it doesn’t look well in Internet Explorer 8, even though I tried to enhance it with modernizer.full.js (all options selected before generation). So for IE some hacks are still needed. Probably IE9 is better, but I can’t test it now.
how can i change the bg behind the active menu to match the current active page?
You have just make active top menu element with:
<li class="first-item active">
Good design.
And, a very straight forward tutorial.
Thanks for the tut and thanks for sharing.
why use this tag in “”
Hi rahber,
Which exactly tag?
What is the purpose of “jquery.js” file in this template ?
Really cool design, I liked it too much and used in my project.
Thanks for sharing knowledge through tutorial, god bless u sir….
Check main.js. It uses jquery
Yet another superb tutorial from you.
Thanks bud.
this is fantastic, you are magician, and must say only one who give something like this totally free.
Good design. THANK I learned something new today