Posts by
CSS3 Form Design – Vintage
- 10
- May

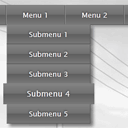
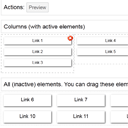
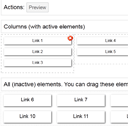
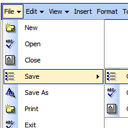
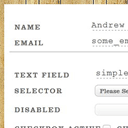
CSS3 Form Design – Vintage
Today I prepared great CSS3 styles for forms in vintage style. You can see here styles of most necessary html form elements: text field, selector, checkbox, radio, button, file, textarea and submit button. I hope that I’m not in vain spent the whole evening. It is possible that it will be whole set of styles for your website. Now, let check it.
Read more
Infographic: HTML5 and Game Development
- 09
- May

Infographic: HTML5 and Game Development
Today I would like to show you new interesting HTML5 infographics. Both of them related with web game development. Nowadays – HTML5 is a new Web based standard with very big potential to create cross-platform applications. It has just been evolving, and even now we can create various applications with using html5. What about Flash? Flash is still alive. And today you can compare updated information about flash and html5. I’m not sure that this is holy war, I think that this is just different standards, but anyway – this is interesting.
Read more
Google Maps API v3 Practical Implementation
- 08
- May

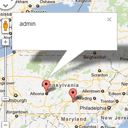
Google Maps API v3 Practical Implementation
In our new tutorial I would like to give you one interesting example of Google Maps API (v3) implementation. Let assume, that you have website with own members. And, you need to add possibility to save map positions of your members at your website. Or, you have to store map coordinates for something else (as example – business locations). I think that this is one of usual tasks in webdevelopment. For our practical realization I took the base of our chat system (I removed everything unnecessary except registration). Now, I will add here next features: index page block with map of 20 recent locations of members, profile page map (with single marker), and page to set coordinates at map.
Read more
Powerful Chat System – Lesson 8
- 07
- May

Powerful Chat System – Lesson 8
Today we continue a series of articles on the creation of powerful chat system. In our eighth lesson I added several features: I gave right to block (and unblock) members for admins and moderators (now, they can perform normal moderation – they can ban members), and I added rates to our members. Now, every active member can put his vote for another members.
Read more
HTML5 Canvas Twirl Sphere
- 02
- May

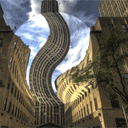
HTML5 Canvas Twirl Sphere
Today, I would like to tell about creation of animated Twirl Sphere (I modified our previous 3D sphere, and, I used same way of accessing pixels of canvas). Our sphere goes around the canvas continuously. This example is cross browser solution (because of html5).
Read more
10 Creative Website Designs
- 01
- May

10 Creative Website Designs
Sorry for that 10 days period without fresh articles. I have been abroad for all this time. Had to solve some things. But, since today, we continue our tutorials. Today I would like to introduce you with new collection of websites with impressive design. I think that it should give you some new ideas for you and your projects.
Read more