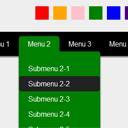
Pure CSS3 Accordion Today I’ll tell you about another one great thing that you can implement with CSS3 – it’s an accordion. I think that accordion is still pretty popular in web. This is nice and compact way to keep some information at page. Of course, we always can use javascript (jQuery) plugins in order…