
Creating CSS3 Dropdown Menu #3
This is our third CSS3 menu. This will colored tabs with slideout submenus. I don`t used any defined palette – tabs in different colors. Can warn, that all sliding effects will work only in FF, Chrome, Safary browsers, possible in Opera too. But not in IE (transitions still not available here). Anyway – welcome to test new menu.
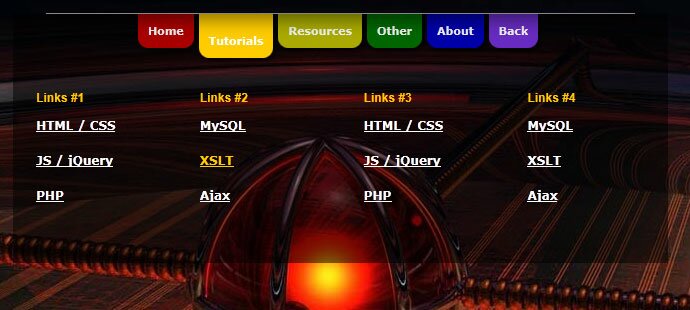
Here are final result (what we will creating):
Here are samples and downloadable package:
Live Demo
[sociallocker]
download in package
[/sociallocker]
Ok, download our example files (package) and lets start making this menu!
Step 1. HTML
As usual, we start with the HTML. Here are html with our menu.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>CSS3 drop down menu #3</title>
</head>
<body>
<div class="example">
<div class="menuholder">
<ul class="menu slide">
<li><a href="https://www.script-tutorials.com/" class="red">Home</a></li>
<li><a href="https://www.script-tutorials.com/" class="orange">Tutorials</a>
<div class="subs">
<dl>
<dt>Links #1</dt>
<dd><a href="https://www.script-tutorials.com/category/html-css/">HTML / CSS</a></dd>
<dd><a href="https://www.script-tutorials.com/category/jquery/">JS / jQuery</a></dd>
<dd><a href="https://www.script-tutorials.com/category/php/">PHP</a></dd>
</dl>
<dl>
<dt>Links #2</dt>
<dd><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></dd>
<dd><a href="https://www.script-tutorials.com/category/xslt/">XSLT</a></dd>
<dd><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></dd>
</dl>
<dl>
<dt>Links #3</dt>
<dd><a href="https://www.script-tutorials.com/category/html-css/">HTML / CSS</a></dd>
<dd><a href="https://www.script-tutorials.com/category/jquery/">JS / jQuery</a></dd>
<dd><a href="https://www.script-tutorials.com/category/php/">PHP</a></dd>
</dl>
<dl>
<dt>Links #4</dt>
<dd><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></dd>
<dd><a href="https://www.script-tutorials.com/category/xslt/">XSLT</a></dd>
<dd><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></dd>
</dl>
</div>
</li>
<li><a href="https://www.script-tutorials.com/category/resources/" class="yellow">Resources</a>
<div class="subs">
<dl>
<dt>Links #5</dt>
<dd><a href="https://www.script-tutorials.com/category/php/">PHP</a></dd>
<dd><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></dd>
</dl>
<dl>
<dt>Links #6</dt>
<dd><a href="https://www.script-tutorials.com/category/xslt/">XSLT</a></dd>
<dd><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></dd>
</dl>
<dl>
<dt>Links #7</dt>
<dd><a href="https://www.script-tutorials.com/category/html-css/">HTML / CSS</a></dd>
<dd><a href="https://www.script-tutorials.com/category/jquery/">JS / jQuery</a></dd>
</dl>
<dl>
<dt>Links #8</dt>
<dd><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></dd>
<dd><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></dd>
</dl>
</div>
</li>
<li><a href="https://www.script-tutorials.com/category/resources/" class="green">Other</a></li>
<li><a href="https://www.script-tutorials.com/about/" class="blue">About</a></li>
<li><a href="https://www.script-tutorials.com/creating-css3-dropdown-menu-3/" class="violet">Back</a></li>
</ul>
<div class="back"></div>
<div class="shadow"></div>
</div>
<div style="clear:both"></div>
</div>
</body>
</html>
Step 2. CSS
Here are used CSS styles. First two selectors (you can skip it) belong to our demo page. All rest – menu styles.
css/style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
}
.example {
position:relative;
background:#fff url(../images/background.jpg);
width:670px;
height:470px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.menuholder {
float:left;
font:normal bold 11px/35px verdana, sans-serif;
overflow:hidden;
position:relative;
}
.menuholder .shadow {
-moz-box-shadow:0 0 20px rgba(0, 0, 0, 1);
-o-box-shadow:0 0 20px rgba(0, 0, 0, 1);
-webkit-box-shadow:0 0 20px rgba(0, 0, 0, 1);
background:#888;
box-shadow:0 0 20px rgba(0, 0, 0, 1);
height:10px;
left:5%;
position:absolute;
top:-9px;
width:90%;
z-index:100;
}
.menuholder .back {
-moz-transition-duration:.4s;
-o-transition-duration:.4s;
-webkit-transition-duration:.4s;
background-color:rgba(0, 0, 0, 0.5);
height:0;
width:100%;
}
.menuholder:hover div.back {
height:250px;
}
ul.menu {
display:block;
float:left;
list-style:none;
margin:0;
padding:0 125px;
position:relative;
}
ul.menu li {
float:left;
margin:0 5px 0 0;
}
ul.menu li > a {
-moz-border-radius:0 0 10px 10px;
-moz-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-moz-transition:all 0.2s ease-in-out;
-o-border-radius:0 0 10px 10px;
-o-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-o-transition:all 0.2s ease-in-out;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
-webkit-box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
-webkit-transition:all 0.2s ease-in-out;
border-radius:0 0 10px 10px;
box-shadow:2px 2px 4px rgba(0, 0, 0, 0.9);
color:#eee;
display:block;
padding:0 10px;
text-decoration:none;
transition:all 0.2s ease-in-out;
}
ul.menu li a.red {
background:#a00;
}
ul.menu li a.orange {
background:#da0;
}
ul.menu li a.yellow {
background:#aa0;
}
ul.menu li a.green {
background:#060;
}
ul.menu li a.blue {
background:#00a;
}
ul.menu li a.violet {
background:#682bc2;
}
.menu li div.subs {
left:0;
overflow:hidden;
position:absolute;
top:35px;
width:0;
}
.menu li div.subs dl {
-moz-transition-duration:.2s;
-o-transition-duration:.2s;
-webkit-transition-duration:.2s;
float:left;
margin:0 130px 0 0;
overflow:hidden;
padding:40px 0 5% 2%;
width:0;
}
.menu dt {
color:#fc0;
font-family:arial, sans-serif;
font-size:12px;
font-weight:700;
height:20px;
line-height:20px;
margin:0;
padding:0 0 0 10px;
white-space:nowrap;
}
.menu dd {
margin:0;
padding:0;
text-align:left;
}
.menu dd a {
background:transparent;
color:#fff;
font-size:12px;
height:20px;
line-height:20px;
padding:0 0 0 10px;
text-align:left;
white-space:nowrap;
width:80px;
}
.menu dd a:hover {
color:#fc0;
}
.menu li:hover div.subs dl {
-moz-transition-delay:0.2s;
-o-transition-delay:0.2s;
-webkit-transition-delay:0.2s;
margin-right:2%;
width:21%;
}
ul.menu li:hover > a,ul.menu li > a:hover {
background:#aaa;
color:#fff;
padding:10px 10px 0;
}
ul.menu li a.red:hover,ul.menu li:hover a.red {
background:#c00;
}
ul.menu li a.orange:hover,ul.menu li:hover a.orange {
background:#fc0;
}
ul.menu li a.yellow:hover,ul.menu li:hover a.yellow {
background:#cc0;
}
ul.menu li a.green:hover,ul.menu li:hover a.green {
background:#080;
}
ul.menu li a.blue:hover,ul.menu li:hover a.blue {
background:#00c;
}
ul.menu li a.violet:hover,ul.menu li:hover a.violet {
background:#8a2be2;
}
.menu li:hover div.subs,.menu li a:hover div.subs {
width:100%;
}
Step 3. Images
Here are just background for page:

Live Demo
Conclusion
Hope you enjoyed with new menu tutorial, don’t forget to tell thanks and leave a comment :) Good luck!










Thanks,
Great article!
mahesh
Simply awesome!!
i love this site… :-*
helped me learn a lot.. :-)
simply superb!!!!!!!!!!!!!
Nice :) Menu looks awesome, now going to download it, thanks!
My compliments a really good job……
Very useful menu. Thanks.
awesome !! thanks
Wow, thank you soooo much. I really needed this. It works perfectly on my site. Thank youuu! :)
I could also change the hover colors, non-hover colors and the color of the text too! Really awesome menu. :)
Really awesome menu. Thanks for sharing it :)
Hi, great menu! I trieed to include it in my website. The problem is, the defined div for the flyout covers an area, where it is not possible to scroll with mousewheel or click a link. Is it possible to arrange the z-indexes to keep free the space under the menu, when it is unhovered? Here ist the test-site: http://www.luecke-berlin.de/Test/test.php
Thank you!
Okay, I solved this problem by myself. I may not put the class menuholder in a extra div. So I placed this class at the bottom of my top-div and let it flyout down in the maincontent di, which is setes to a lower z-index. I sorted out the example div and know it works with a touchable area downside of the menu. Thank you very much for this awesome menu. :-)
Hi Thomas,
Yes, sure, this is not so necessary to include some parent elements that usually contain some global styles to position the menu properly at the demo page :-)
how do i change the size of the background image???
Hi Abhimanyu,
What background image do you mean? The background image of the demo page? If so – you can refer to styles of the .example