
Most impressing WebGL demonstrations
What is WebGL? This is new modern software library that extends the JavaScript language to allow it to generate real interactive 3D graphics into compatible web browser. WebGL supported by many new web browsers, such as Google Chrome, Mozilla Firefox (from v4.0), Safari. Today I prepared new collection of interesting HTML5 examples made with WebGL. Sure that you will able to pick new ideas to self here.
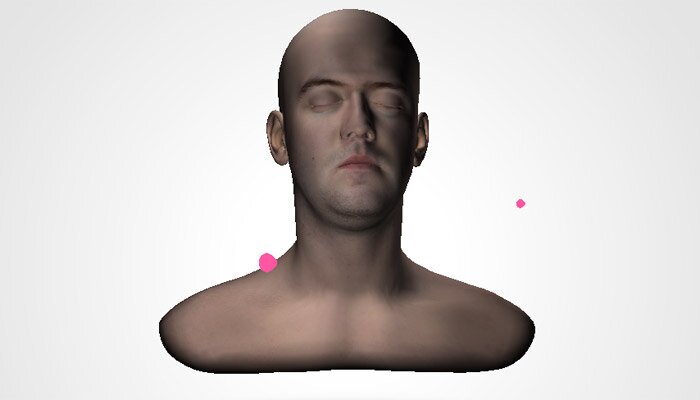
1. Lighting and Lee Perry-Smith’s head
Another one 3D head in good quality.

2. Dynamic Light Demo
Here we see the strolling man, and at the same time themselves can walk along the corridor.

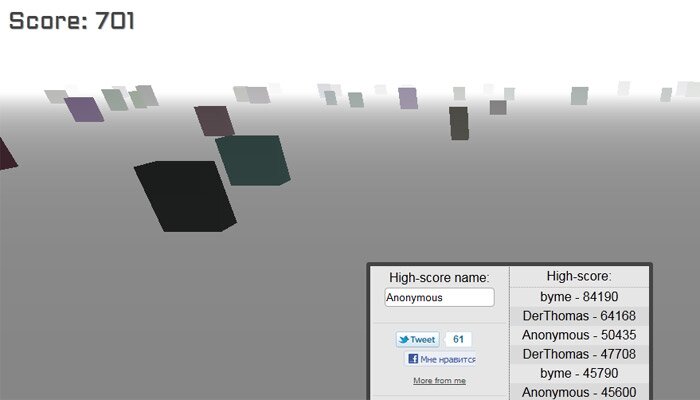
3. Cubed
Simple and nice little rolling ball game from Daniel Rapp

4. Snake
Infinitely crawling snake.

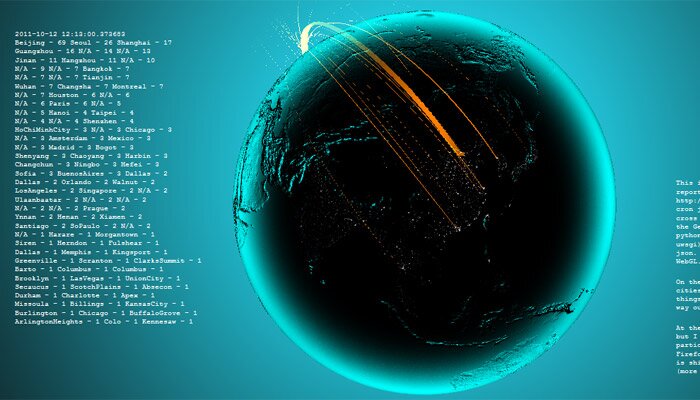
5. Denied
This is a visualisation of the hosts.deny report generated for that website (of demo).

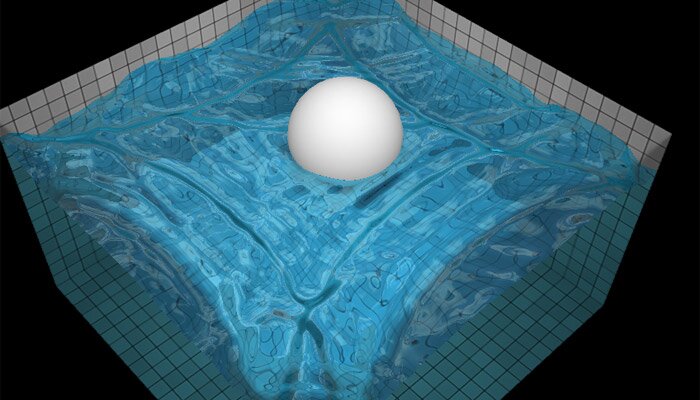
6. WebGL Water Simulation
A pool of water rendered with reflection, refraction, caustics, and ambient occlusion. The pool is simulated with a heightfield and contains a sphere that can interact with the water’s surface.

7. Endless Forest
Running through endless forest.

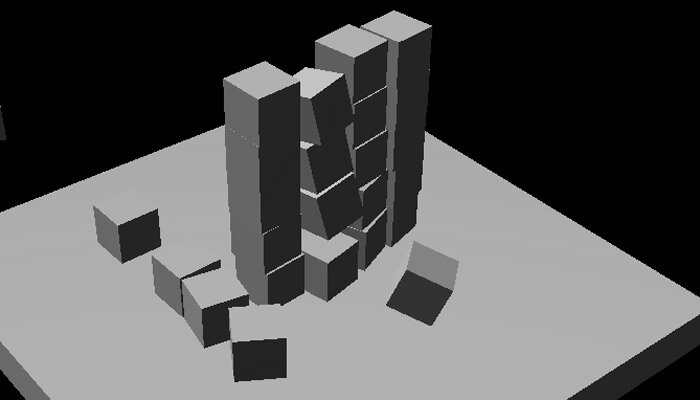
8. BoxDemo
25 boxes are stacked on each other to form a wall. Tear the wall down using the mouse or shoot spheres at it to see it fall.

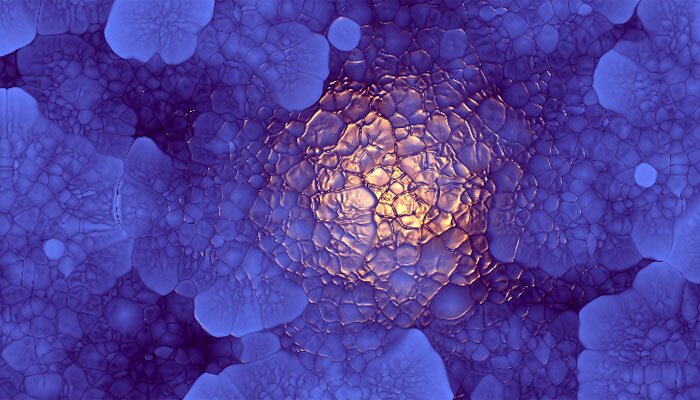
9. Traveling Wavefronts
Very interesting graphic visualization: extended Reaction-Diffusion system. A final representation shader recolors the red color patch and takes it as a height map for the lighting too.

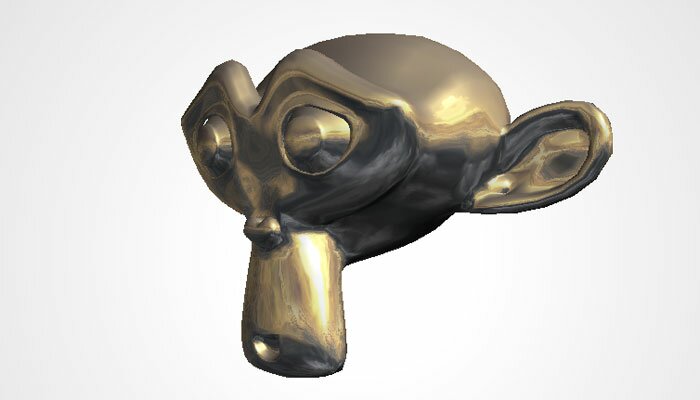
10. Undulating Monkey
Face of monkey with vertex positions using WebGL.

Conclusion
I quite sure that in coming future we will see more and more interesting projects with WebGL and HTML5, just because this giving you great possibilities. Hope that our new collection was really interesting for you. Good luck!




