The menu is one of the most important marketing elements. It is the last stage before the customer decides to spend his / her money. Therefore, you need to try to create a truly selling menu that can make new visitors interested and ensure repeated sales.
How to Start Developing a Menu for a Restaurant or Café
The main and universal criteria are quality and affordability. Indeed, only a well-composed menu can increase sales by more than 15%. This marketing element will help you balance the costs of ingredients and the sums in guests’ receipts. To experience all the advantages of a quality menu, you need to follow these simple points when creating it:
- Analyse the basic principles of your business. Make sure that every item in the menu corresponds to the general concept of your place.
- Divide assortment into separate sections. For the convenience of using the menu, divide the assortment into next sections: soups, main dishes, drinks.
- Design a restaurant or café menu. Organize good navigation and menu accessibility.
- Use programs and graphic editors to create your own menu.
- Use the logo to design the menu. This helps visitors remember your corporate style.
- Download your layout in vector or psd-format and send the result for printing.

What do You Need to Consider while Developing a Menu?
Even the most attractive type of menu loses its advantages if it is isolated from the general corporate style. Here are a few aspects that we recommend to consider when developing:
Target Audience
Most likely, you have already determined the main criteria of your target audience: age, gender, nationality, financial condition, etc. Obviously, these indicators are different for visitors of children’s cafes, pubs, specialized bars and gourmet restaurants. When designing, it is also worth considering the tastes of your target audience. Children will be glad to see a lot of different colors and pictures. At the same time, craft beer lovers would prefer a country-style design with a minimal number of colorful shades. Study your visitors and offer them a list of dishes in the menu that is best to make your customers order.
Cuisine Specification
Well-developed menu should support the concept of your cuisine. This is especially true if you own a restaurant with a specific national cuisine. It is best to emphasize the specifics of the cuisine with the help of national symbols or associative objects and colors. For example, Japanese cuisine welcomes fonts in the hieroglyphic style, fans and geishas, so you can use them in the names of dishes, and the menu of Indian cuisine looks harmoniously in warm colors with mantras and silhouettes of animals, especially elephants.
The Format of the Place
Single-page or wall-mounted menus look very organic in fast foods, as they usually do not offer a wide selection and focus on fast customer service. Menus of several pages are studied by visitors longer, which means customer service in such establishments requires more time, and, according to these factors, the amount of sales is smaller. But thanks to the extra charge, restaurants can allow themselves to pay more attention to each visitor. Also, the format of your place has to correspond to all other components of the menu.
Cost of the Dish
Customer understands the real cost of the dish very well. Margin can become proper in several ways. First, include an exotic, expensive ingredient in the dish. Secondly, indicate the dish as “branded” or “prepared by the chef”. Keep in mind that the description and the name of the dish on your menu should not radically differ from the result. If the usual vegetable salad in the menu is described as something unique and has a high margin set, then visitors will consider this trick as a fraud and will no longer trust you.
Designers’ Advice on Developing a Menu
If you already know what your ideal menu should be, do not rush to implement this idea. First of all, make sure that it complies with the rules for creating a truly selling design and analyze how good your idea is:
Simplicity

Some tips on how to create a cafe menu:
Do not make your customers rack their brains, they have sudoku and crosswords for this purpose. A selling menu should be simple and affordable. The main reasons of complexity are: an overabundance of photos and texts, the lack of structure of the list and too large amount of dishes. Put prices in one column so that it is easier for the customer to navigate your pricing policy. But do not set the price in gradation order; give the visitor the opportunity to explore all the items from the menu. In multi-page menus, the main thing is not to overdo it with the number of dishes. Large assortment scares and frustrates. It is enough to place only 4 positions in the first courses section and 5-6 in the main courses, etc.
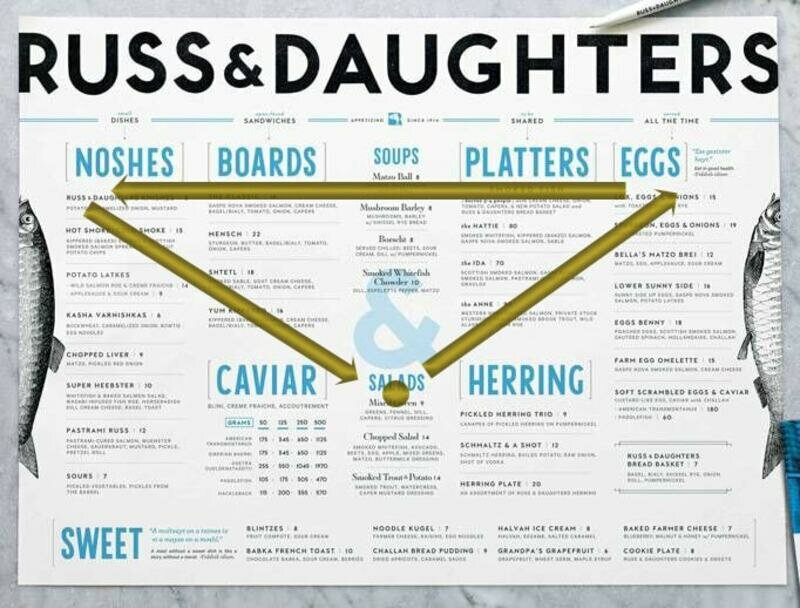
The Rule of “A Golden Triangle”

In order to find out what sequence is the most profitable in terms of placing an assortment,use the Golden Triangle rule, according to which:
1. middle: first of all, visitors look at the middle part of the page, therefore they often place special offers there;
2. upper right corner: next customers look at the area in the upper right corner, therefore it is a great place for the main courses;
3. upper left corner: in the end, the visitors’ gazes move to the upper left corner of the sheet, it is best to place light snacks here.
This rule is indispensable if you plan to make the menu on one sheet.
Choosing the Font
When choosing a font, focus on the general style of your place. You can also use branded fonts if you have already had one. If not, we recommend you to buy the logo and the entire corporate identity, which is appropriate to use on the menu pages. The service offers a wide selection of icons, colors and typography options for every taste. When you have decided on the style of suitable fonts, make sure they are readable. A menu that cannot be read is useless. You should also not overload it with the number of various fonts: 2-3 combined fonts are quite enough. Use spaces, italics, bold, and colorful text only where they are appropriate and do not spoil the page view.
The Description of the Dishes
The description of the dishes is necessary not only to inform the visitor about the composition of the dish, but also to make them more attractive. A boring list of ingredients is not able to convince a customer to make an order. But if you add a little imagination and creativity, then you can make a real advertisement for your dishes of the usual description. It is also important to take into account the particular length of the text in the description. If you do not want to make unnecessary accents, then use the same text length for each description.
Currency Signs are not Recommended
Show your friendliness to the client and do not focus on prices. Naturally, it is necessary to attach a price to each unit in the menu, but avoid the currency signs “€”, “£”, “$”, etc. Tell the client what he can get in a colorful way and briefly point to what he must give for it. So you can build trust and attract loyal customers
Ways to Develop a Menu for the Restaurant
No man is an island. Therefore, it is very cool that you are not alone in the struggle to develop a selling design. There are many ways to help you with this:
Online Designers
This way of creating a layout for the menu requires a use of special services that provide design services. They can be either expensive or completely free. It all depends on the amount of funds available to you.
Advantages:
• The quick process of creating a menu layout.
• Availability of free offers.
• A large selection of online designers, such as: Canva, Menugo, iMenuPro, MustHave Menus, etc.
• You can use the simple Logaster online service to create a logo and design the menu in a single corporate style.
Disadvantages:
• Designs are limited to the assortment of the designer.
• Usually you need to pay for creative tools.
• Tools are free to access, which means they are not unique.
Graphic Editors
This is about Photoshop. If you have the skills of work in a graphic editor, then it will not be difficult for you to create a design for the menu that will captivate your customers. Some of the innovations can be learned by watching online lessons. But to start work in the editor from scratch means to postpone the creation of a high-quality layout for the menu for a long time.
Advantages:
• You can create your own unique restaurant menu design
• There are many free tools for Photoshop.
• You manage the menu development process yourself.
Disadvantages:
• Without certain skills, it’s difficult to understand the editor.
• More interesting Photoshop tools are expensive.
• The process can take a lot of time.
Designers
This method means that you hire a person or a whole company so that they will develop a layout for your menu design. There are many ways to find a contractor, but experienced designers usually take a considerable amount of money for their work. If you decide to save on a designer by ordering work from a newbie, the result may upset you.
Advantages:
• you do not need to do the work yourself;
• a large amount of designers for any budget;
• you can find an inexpensive designer;
Disadvantages:
• it is necessary to draw up a clear statement of work;
• the initial idea of ??the restaurant menu and the final result of the contractor may be too different;
• designers who are able to offer a quality layout are expensive.
Templates
The method requires using ready-made menu templates from Pinterest, Shutterstock, etc., so you can overlay your own text and images. The quality of the result is often not the best. You still need to use graphic editors, trying to save the appearance of the background during conversion.
Advantages:
• you can find free templates;
• a bunch of the work has been done, you just have to slightly modify the menu for yourself;
• a large selection of creative ready-made templates.
Disadvantages:
• there is no way to edit the finished template;
• after all the improvements, the quality of the final layout is often severely distorted;
• if you do not have a designer feeling, your work may stylistically not correspond to the original layout.
Developing a selling menu is not a big deal. The main thing is to follow the advice of leading designers and study the trends in the restaurant business. Make your own unique menu and let customers easily make their orders.