Creating a flat design photo gallery using Juicebox
Today we will create another photo gallery using Juicebox. This is one of the numerous galleries, however, it has its own features and advantages. Here is an incomplete list of the main core features: universal playback and responsive layout (proven performance on any device), intuitive navigation (image navigation via mouse, touch and keyboard), lightweight, fast to load and easy to embed into any website. Moreover, it supports Fullscreen API, so the gallery can be switched to the fullscreen mode easily. Let’s look at the entire process of creating a gallery from scratch.
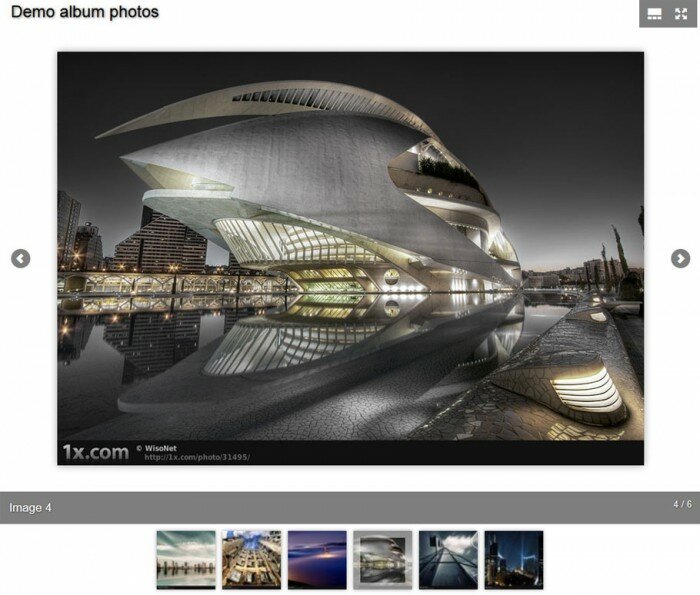
Live Demo
HTML markup
As usual, in the beginning of every project, we need to define the html. Juicebox offers us a very easy way to create the gallery:
<!-- add styles -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!-- add juicebox container -->
<div id="juicebox-container" class="juicebox-container"></div>
<!-- add juicebox and initialize it -->
<script src="js/juicebox.js"></script>
It could not be more simple. Immediately after this code we can initialize the gallery with the following code:
<script>
new juicebox({
containerId : 'juicebox-container',
galleryWidth: '100%',
galleryHeight: '900',
backgroundColor: 'rgba(255,255,255,1)',
themeUrl:'themes/theme.css',
configUrl:'photos.php',
});
</script>
Like many other gallery – most of the options we can specify directly in the gallery options. We indicated that the container of our gallery is ‘juicebox-container’, the width is 100%, height is 900px. We also indicated the background color and the main theme url. And, the last parameter is address to the config file. It can be a static XML file with a list of images for the gallery, however, this gallery allows us to use a php file, thus our images could be gathered dynamically. Full list of options you can find in the end of our tutorial.
PHP
This is very convenient when, let’s say you have some ready-made website (or script) with members. And you just want to integrate this gallery with your script. Of course, we can not use static in this case, since we need to use different images (of galleries from various users of your site). Thus we can write a script like this:
photos.php
$photos = '';
for ($i = 1; $i <= 6; $i++) {
$photos .= <<<EOL
<image imageURL="images/pic{$i}.jpg" thumbURL="thumbs/{$i}.jpg" linkURL="images/{$i}.jpg" linkTarget="_blank" sourcePath="images/{$i}.jpg">
<title><![CDATA[Image {$i}]]></title>
<caption><![CDATA[]]></caption>
</image>
EOL;
}
header('Content-Type: text/xml; charset=UTF-8');
echo <<<EOF
<?xml version="1.0" encoding="UTF-8"?>
<juiceboxgallery backgroundColor="rgba(255,255,255,1)"
captionPosition="BELOW_IMAGE"
galleryWidth="1024" galleryHeight="900"
buttonBarPosition="TOP"
imageNavPosition="IMAGE" imageNavPadding="60"
imageTransitionType="CROSS_FADE" imageTransitionTime="0.3"
showImageOverlay="AUTO"
galleryTitle="Demo album photos" galleryTitlePosition="TOP"
textColor="rgba(255,255,255,1)"
galleryFontFace="sans-serif"
textShadowColor="rgba(0,0,0,0)"
buttonBarBackColor="rgba(0,0,0,.4)"
navButtonBackColor="rgba(0,0,0,0.4)" navButtonIconColor="rgba(255,255,255,1)"
maxCaptionHeight="25"
captionBackColor="rgba(0,0,0,0)"
importTitle="NONE"
topBackColor="rgba(255,0,0,0)"
topAreaHeight="54"
showOpenButton="false"
imageShadowColor="rgba(0,0,0,0)" thumbShadowColor="rgba(0,0,0,0)"
shareTwitter="false" shareFacebook="false" shareTumblr="false"
imageShadowBlur="0"
enableAutoPlay="false" showAutoPlayButton="false"
maxImageWidth="1280" maxImageHeight="200"
useFullscreenExpand="true">
{$photos}
</juiceboxgallery>
EOF;
As you can see, besides of used images, we may specify extra params for the gallery. I should note that this gallery is supplied in different versions: a free one (that we use in our demonstration) and paid (with additional advanced settings).
Images
As is seen from our php code, all the images are located in the ‘images’ folder, all thumbnails are in the ‘thumbs’ folder.
CSS styles
One interesting feature of this gallery is the support of various themes. It means that you may prepare different themes, and switch between them. We use the default one theme that is supplied with the gallery. However, to make it in flat design, we overrided several styles:
.juicebox-container {
margin: 0 auto 100px;
width: 100%;
max-width: 1024px;
height: 900px;
}
.jb-bb-bar {
margin-right: 0px !important;
border-radius: 0px !important;
}
.jb-panel-top {
padding: 0 !important;
}
.jb-area-large-mode-title {
font-size: 1.5em !important;
color: #000000 !important;
}
Live Demo
[sociallocker]
download the sources
[/sociallocker]
List of options
Options supported in free lite version:
| Name | Default Value | Description |
|---|---|---|
| galleryTitle | “” | Text to display as the gallery Title. |
| galleryWidth | 100% | Pixel or percentage width of the gallery. Must be specified in the embed code. |
| galleryHeight | 100% | Pixel or percentage height of the gallery. Must be specified in the embed code. |
| backgroundColor | #222222 | Gallery background color as a CSS3 color value. Can be either a hexidecimal value “FF00FF” or a RGBA value: “rgba(10,50,100,0.7)”. (Large Screen Mode only.) |
| textColor | rgba(255,255,255,1) | Color of all gallery text. (Large Screen Mode only.) |
| thumbFrameColor | rgba(255,255,255,.5) | Color of the thumbnail frame when thumbnail is selected or rolled over. (Large Screen Mode only.) |
| showOpenButton | TRUE | Whether to show the ‘Open Image’ button. Images are opened in a new tab to allow image downloading. |
| showExpandButton | TRUE | Whether to show the ‘Expand’ button. Clicking this button expands the gallery to fill the browser window. Expand button only displays if the gallery is embedded at less than 100% of the browser window size. |
| showThumbsButton | TRUE | Whether to show the ‘Toggle Thumbnails’ button in Large Screen Mode. |
| useThumbDots | FALSE | Replace the thumbnail images with small dots. (Large Screen Mode only.) |
| useFullscreenExpand | FALSE |
Triggers fullscreen mode when clicking the ‘expand’ button for supported browsers (Firefox, Safari and Chrome). |
| useFlickr | FALSE | Whether to use Flickr as the source of the images and text. If set to TRUE and no user name or tags are specified, Juicebox will fetch Flickr’s current most interesting images. |
| flickrUserName | “” | The Flickr user name of the photos to display. If this parameter isn’t passed, then everybody’s public photos will be searched. |
| flickrTags | “” | A comma separated list of tags. Photos with one or more of the tags listed will be returned. |
| languageList | Used to specify translated international language for gallery display text (mainly button tooltips). |
Additional embed options
| Name | Default Value | Description |
|---|---|---|
| containerId | juicebox-container | Id of the HTML div to replace with the Juicebox gallery. |
| configUrl | config.xml | Relative or absolute URL of the config XML file. Useful if you want to load gallery XML data from somewhere other than the default location. |
| themeUrl | classic/theme.css |
Relative or absolute URL to the theme CSS file. Useful if you want to load a theme from a different location than the default. If themeUrl is not specified, Juicebox will look for the theme CSS relative to the juicebox.js file (classic/theme.css). |
| baseUrl | “” |
Relative or absolute URL of the gallery folder. If set, all relative URLs to gallery content (imageUrls, thumbUrls and configUrl) will be relative to this URL. |
| debugMode | FALSE | If set to TRUE, allow setting config options via the URL query string. Must be set in the config XML file. |
Conclusion
On this, our lesson came to an end – we have just finished creating our new photo gallery. I hope that you enjoyed the lesson. See you in the next lesson.