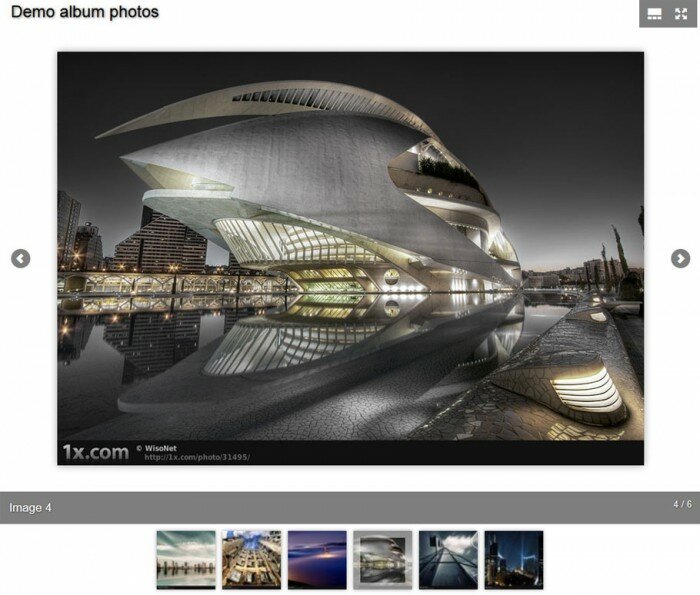
Creating a flat design photo gallery using Juicebox
Today we will create another photo gallery using Juicebox. This is one of the numerous galleries, however, it has its own features and advantages. Here is an incomplete list of the main core features: universal playback and responsive layout (proven performance on any device), intuitive navigation (image navigation via mouse, touch and keyboard), lightweight, fast to load and easy to embed into any website. Moreover, it supports Fullscreen API, so the gallery can be switched to the fullscreen mode easily. Let’s look at the entire process of creating a gallery from scratch.