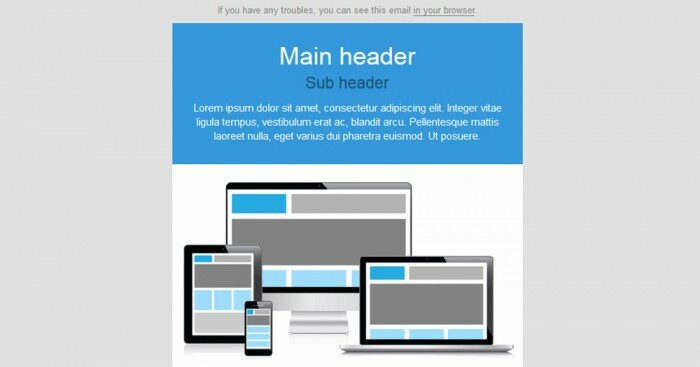
HTML Email templates and Email alerts are one of the integral parts of almost any site. These letters of registration, newsletters, and even letters in order to attract new customers (online marketing). Moreover, more than 50% of the letters being opened on mobile devices, a trend that has been growing steadily the past few years. Recently was designated another tendency – responsive template, and, as you know, the importance of responsive styles in the templates of letters is quite high. Today we have prepared for you a responsive template that you can use in your projects. This template is perfectly supported by most email clients and services.
Live Demo
Structure
The template consists of several parts: invisible introduction part (just in case), main header, content part, where you can put your texts, images and buttons, and footer part.
As this is the email template, all styles will be placed in the head section of our template. We used reset css styles in our template (normalize.css). Besides of main styles, there are custom custom client-specific styles including styles for different online clients and other framework hacks and overrides. Here are the main styles:
/* reset */
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section,summary{display:block}audio,canvas,video{display:inline-block;*display:inline;*zoom:1}audio:not([controls]){display:none;height:0}[hidden]{display:none}html{font-size:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}html,button,input,select,textarea{font-family:sans-serif}body{margin:0}a:focus{outline:thin dotted}a:active,a:hover{outline:0}h1{font-size:2em;margin:0 0.67em 0}h2{font-size:1.5em;margin:0 0 .83em 0}h3{font-size:1.17em;margin:1em 0}h4{font-size:1em;margin:1.33em 0}h5{font-size:.83em;margin:1.67em 0}h6{font-size:.75em;margin:2.33em 0}abbr[title]{border-bottom:1px dotted}b,strong{font-weight:bold}blockquote{margin:1em 40px}dfn{font-style:italic}mark{background:#ff0;color:#000}p,pre{margin:1em 0}code,kbd,pre,samp{font-family:monospace,serif;_font-family:'courier new',monospace;font-size:1em}pre{white-space:pre;white-space:pre-wrap;word-wrap:break-word}q{quotes:none}q:before,q:after{content:'';content:none}small{font-size:75%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sup{top:-0.5em}sub{bottom:-0.25em}dl,menu,ol,ul{margin:1em 0}dd{margin:0 0 0 40px}menu,ol,ul{padding:0 0 0 40px}nav ul,nav ol{list-style:none;list-style-image:none}img{border:0;-ms-interpolation-mode:bicubic}svg:not(:root){overflow:hidden}figure{margin:0}form{margin:0}fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:.35em .625em .75em}legend{border:0;padding:0;white-space:normal;*margin-left:-7px}button,input,select,textarea{font-size:100%;margin:0;vertical-align:baseline;*vertical-align:middle}button,input{line-height:normal}button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;*overflow:visible}button[disabled],input[disabled]{cursor:default}input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;*height:13px;*width:13px}input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box}input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}textarea{overflow:auto;vertical-align:top}table{border-collapse:collapse;border-spacing:0}
/* custom client-specific styles including styles for different online clients */
.ReadMsgBody{width:100%;} .ExternalClass{width:100%;} /* hotmail / outlook.com */
.ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div{line-height:100%;} /* hotmail / outlook.com */
table, td{mso-table-lspace:0pt; mso-table-rspace:0pt;} /* Outlook */
#outlook a{padding:0;} /* Outlook */
img{-ms-interpolation-mode: bicubic;display:block;outline:none; text-decoration:none;} /* IExplorer */
body, table, td, p, a, li, blockquote{-ms-text-size-adjust:100%; -webkit-text-size-adjust:100%; font-weight:normal!important;}
.ExternalClass td[class="ecxflexibleContainerBox"] h3 {padding-top: 10px !important;} /* hotmail */
/* email template styles */
h1{display:block;font-size:26px;font-style:normal;font-weight:normal;line-height:100%;}
h2{display:block;font-size:20px;font-style:normal;font-weight:normal;line-height:120%;}
h3{display:block;font-size:17px;font-style:normal;font-weight:normal;line-height:110%;}
h4{display:block;font-size:18px;font-style:italic;font-weight:normal;line-height:100%;}
.flexibleImage{height:auto;}
table[class=flexibleContainerCellDivider] {padding-bottom:0 !important;padding-top:0 !important;}
body, #bodyTbl{background-color:#E1E1E1;}
#emailHeader{background-color:#E1E1E1;}
#emailBody{background-color:#FFFFFF;}
#emailFooter{background-color:#E1E1E1;}
.textContent {color:#8B8B8B; font-family:Helvetica; font-size:16px; line-height:125%; text-align:Left;}
.textContent a{color:#205478; text-decoration:underline;}
.emailButton{background-color:#205478; border-collapse:separate;}
.buttonContent{color:#FFFFFF; font-family:Helvetica; font-size:18px; font-weight:bold; line-height:100%; padding:15px; text-align:center;}
.buttonContent a{color:#FFFFFF; display:block; text-decoration:none!important; border:0!important;}
#invisibleIntroduction {display:none;display:none !important;} /* hide the introduction text */
/* other framework hacks and overrides */
span[class=ios-color-hack] a {color:#275100!important;text-decoration:none!important;} /* Remove all link colors in IOS (below are duplicates based on the color preference) */
span[class=ios-color-hack2] a {color:#205478!important;text-decoration:none!important;}
span[class=ios-color-hack3] a {color:#8B8B8B!important;text-decoration:none!important;}
/* phones and sms */
.a[href^="tel"], a[href^="sms"] {text-decoration:none!important;color:#606060!important;pointer-events:none!important;cursor:default!important;}
.mobile_link a[href^="tel"], .mobile_link a[href^="sms"] {text-decoration:none!important;color:#606060!important;pointer-events:auto!important;cursor:default!important;}
In order to make the template really responsive, we add the following styles:
/* responsive styles */
@media only screen and (max-width: 480px){
body{width:100% !important; min-width:100% !important;}
table[id="emailHeader"], table[id="emailBody"], table[id="emailFooter"], table[class="flexibleContainer"] {width:100% !important;}
td[class="flexibleContainerBox"], td[class="flexibleContainerBox"] table {display: block;width: 100%;text-align: left;}
td[class="imageContent"] img {height:auto !important; width:100% !important; max-width:100% !important;}
img[class="flexibleImage"]{height:auto !important; width:100% !important;max-width:100% !important;}
img[class="flexibleImageSmall"]{height:auto !important; width:auto !important;}
table[class="flexibleContainerBoxNext"]{padding-top: 10px !important;}
table[class="emailButton"]{width:100% !important;}
td[class="buttonContent"]{padding:0 !important;}
td[class="buttonContent"] a{padding:15px !important;}
}
Now, we can start with HTML. To be friendly with most email clients, we decided to make table-based layout. Here is the main layout with the hidden section, the header and the footer:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Responsive HTML Email Template</title>
<style type="text/css">
... here are all our CSS styles ...
</style>
<!--
MS Outlook custom styles
-->
<!--[if mso 12]>
<style type="text/css">
.flexibleContainer{display:block !important; width:100% !important;}
</style>
<![endif]-->
<!--[if mso 14]>
<style type="text/css">
.flexibleContainer{display:block !important; width:100% !important;}
</style>
<![endif]-->
</head>
<body bgcolor="#E1E1E1" leftmargin="0" marginwidth="0" topmargin="0" marginheight="0" offset="0">
<center style="background-color:#E1E1E1;">
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTbl" style="table-layout: fixed;max-width:100% !important;width: 100% !important;min-width: 100% !important;">
<tr>
<td align="center" valign="top" id="bodyCell">
<table bgcolor="#E1E1E1" border="0" cellpadding="0" cellspacing="0" width="500" id="emailHeader">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="10" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td valign="top" width="500" class="flexibleContainerCell">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="middle" id="invisibleIntroduction" class="flexibleContainerBox" style="display:none;display:none !important;">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<div style="font-family:Helvetica,Arial,sans-serif;font-size:13px;color:#828282;text-align:center;line-height:120%;">
Here you can put short introduction of your email template.
</div>
</td>
</tr>
</table>
</td>
<td align="right" valign="middle" class="flexibleContainerBox">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<div style="font-family:Helvetica,Arial,sans-serif;font-size:13px;color:#828282;text-align:center;line-height:120%;">
If you have any troubles, you can see this email <a href="#" target="_blank" style="text-decoration:none;border-bottom:1px solid #828282;color:#828282;"><span style="color:#828282;">in your browser</span></a>.
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table bgcolor="#FFFFFF" border="0" cellpadding="0" cellspacing="0" width="500" id="emailBody">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="color:#FFFFFF;" bgcolor="#3498db">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" class="textContent">
<h1 style="color:#FFFFFF;line-height:100%;font-family:Helvetica,Arial,sans-serif;font-size:35px;font-weight:normal;margin-bottom:5px;text-align:center;">Main header</h1>
<h2 style="text-align:center;font-weight:normal;font-family:Helvetica,Arial,sans-serif;font-size:23px;margin-bottom:10px;color:#205478;line-height:135%;">Sub header</h2>
<div style="text-align:center;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#FFFFFF;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae ligula tempus, vestibulum erat ac, blandit arcu. Pellentesque mattis laoreet nulla, eget varius dui pharetra euismod. Ut posuere.</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="imageContent">
<img src="big.png" width="500" class="flexibleImage" style="max-width:500px;width:100%;display:block;" alt="Text" title="Text" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
.. here will be our custom content sections ..
</table>
<!-- footer -->
<table bgcolor="#E1E1E1" border="0" cellpadding="0" cellspacing="0" width="500" id="emailFooter">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td valign="top" bgcolor="#E1E1E1">
<div style="font-family:Helvetica,Arial,sans-serif;font-size:13px;color:#828282;text-align:center;line-height:120%;">
<div>Copyright © 2014. All rights reserved.</div>
<div>If you don't want to receive these emails from us in the future, please <a href="#" target="_blank" style="text-decoration:none;color:#828282;"><span style="color:#828282;">unsubscribe</span></a></div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- // end of footer -->
</td>
</tr>
</table>
</center>
</body>
</html>
The main content is a set of additional table rows with our custom content (please be ready for a huge code section):
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box title</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;margin-top:3px;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae ligula tempus, vestibulum erat ac, blandit arcu. Pellentesque mattis laoreet nulla, eget varius dui pharetra euismod. Ut posuere.</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table class="flexibleContainerCellDivider" border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="padding-top:0px;padding-bottom:0px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="border-top:1px solid #C8C8C8;"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- // end of divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="30" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td valign="top" width="500" class="flexibleContainerCell">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" class="flexibleContainerBox">
<table border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<img src="mid.png" width="210" class="flexibleImage" style="max-width:100%;" alt="Text" title="Text" />
</td>
</tr>
</table>
</td>
<td align="right" valign="top" class="flexibleContainerBox">
<table class="flexibleContainerBoxNext" border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table class="flexibleContainerCellDivider" border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="padding-top:0px;padding-bottom:0px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="border-top:1px solid #C8C8C8;"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- // end of divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="30" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td valign="top" width="500" class="flexibleContainerCell">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" class="flexibleContainerBox">
<table border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
<td align="right" valign="top" class="flexibleContainerBox">
<table class="flexibleContainerBoxNext" border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<img src="mid.png" width="210" class="flexibleImage" style="max-width:100%;" alt="Text" title="Text" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" bgcolor="#F8F8F8">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="margin-bottom:20px;">
<tr>
<td valign="top" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box title</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vitae ligula tempus, vestibulum erat ac, blandit arcu. Pellentesque mattis laoreet nulla, eget varius dui pharetra euismod. Ut posuere.</div>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="50%" class="emailButton" style="background-color: #3498DB;">
<tr>
<td align="center" valign="middle" class="buttonContent" style="padding-top:15px;padding-bottom:15px;padding-right:15px;padding-left:15px;">
<a style="color:#FFFFFF;text-decoration:none;font-family:Helvetica,Arial,sans-serif;font-size:20px;line-height:135%;" href="#" target="_blank">Button / Submit</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="30" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td valign="top" width="500" class="flexibleContainerCell">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" class="flexibleContainerBox">
<table border="0" cellpadding="0" cellspacing="0" width="210" style="max-width: 100%;">
<tr>
<td align="left" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
<td align="right" valign="middle" class="flexibleContainerBox">
<table class="flexibleContainerBoxNext" border="0" cellpadding="0" cellspacing="0" width="210" style="max-width: 100%;">
<tr>
<td align="left" class="textContent">
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:0;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td align="center" valign="top" width="500" class="flexibleContainerCell">
<table class="flexibleContainerCellDivider" border="0" cellpadding="30" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="padding-top:0px;padding-bottom:0px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top" style="border-top:1px solid #C8C8C8;"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- // end of divider -->
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="30" cellspacing="0" width="500" class="flexibleContainer">
<tr>
<td valign="top" width="500" class="flexibleContainerCell">
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left" valign="top" class="flexibleContainerBox">
<table border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<img src="big.png" width="210" class="flexibleImage" style="max-width:100%;" alt="Text" title="Text" />
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:10px;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
<td align="right" valign="middle" class="flexibleContainerBox">
<table class="flexibleContainerBoxNext" border="0" cellpadding="0" cellspacing="0" width="210" style="max-width:100%;">
<tr>
<td align="left" class="textContent">
<img src="big.png" width="210" class="flexibleImage" style="max-width:100%;" alt="Text" title="Text" />
<h3 style="color:#5F5F5F;line-height:125%;font-family:Helvetica,Arial,sans-serif;font-size:20px;font-weight:normal;margin-top:10px;margin-bottom:3px;text-align:left;">Box header</h3>
<div style="text-align:left;font-family:Helvetica,Arial,sans-serif;font-size:15px;margin-bottom:0;color:#5F5F5F;line-height:135%;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas augue urna, pharetra vitae nullam.</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
You can also change the layout of the page by moving the entire paragraphs and separators. I had already divided all these parts.
Live Demo
[sociallocker]
download in package
[/sociallocker]