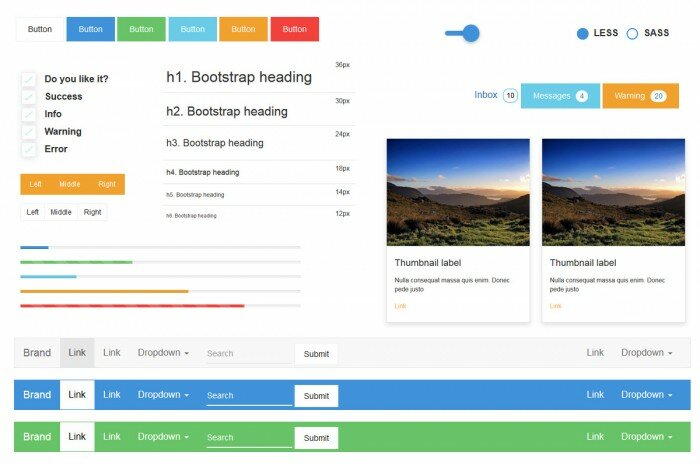
Material Design Bootstrap 3. Today we review Material Design Bootstrap 3 theme. This theme is a new skin for your website, in case if your website is built with the Bootstrap framework 3. The theme doesn’t affect the Bootstrap core. For ease of use – LESS/SASS version is provided. The standard class names are not changed, for maximum compatibility with the framework.
Below we take a closer look at how you can use it.
Typography
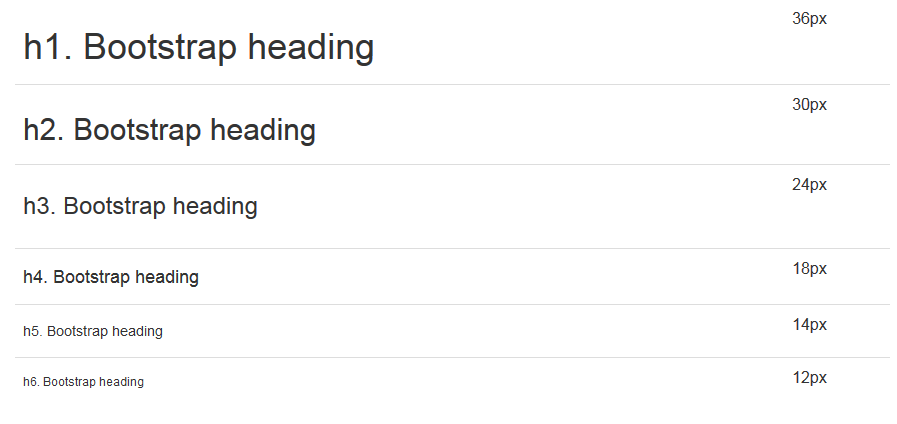
In the theme we used 2 main fonts: Roboto light and Roboto regular. To display titles we selected the following variations that are presented in the figure below
Drop-down lists
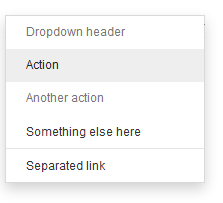
All variations of the lists are customized and implemented in the theme. Pay attention to new classes : material_dropdown_btn, material_dropdown_menu and material_dropdown_menu_link. To use the list in your projects, you need to create the layout like below.
<button class="dropdown-toggle material_dropdown_btn" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu material_dropdown_menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" class="material_dropdown_menu_link">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" class="material_dropdown_menu_link">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" class="material_dropdown_menu_link">Something else here</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" class="material_dropdown_menu_link">Separated link</a></li> </ul>
Form elements
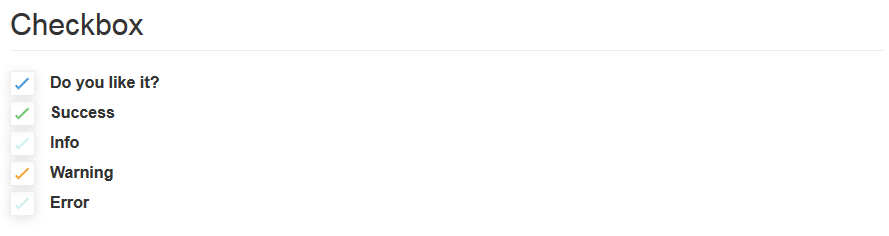
As is known, the most important UI elements are form elements: text inputs, textarea, radioboxes, checkboxes, switch buttons etc. The Bootstrap provides a lot of options to represent them: single buttons, group of button, buttons with drop-down lists, various states of the buttons and so on.
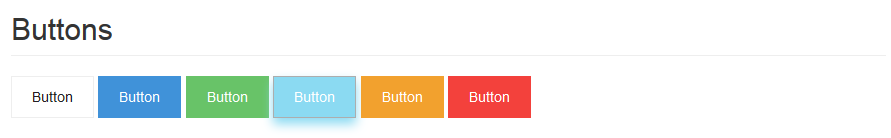
Below you can see how the form elements look like in the theme.
<button type="button" class="btn btn-default material_btn">Button</button> <button type="button" class="btn btn-default material_btn material_btn_primary">Button</button> <button type="button" class="btn btn-default material_btn material_btn_success">Button</button> <button type="button" class="btn btn-default material_btn material_btn_info">Button</button> <button type="button" class="btn btn-default material_btn material_btn_warning">Button</button> <button type="button" class="btn btn-default material_btn material_btn_danger">Button</button>
<div class="material_checkbox_group"> <input type="checkbox" id="checkbox" name="checkbox" class="material_checkbox" /> <label class="material_label_checkbox" for="checkbox">Do you like it?</label> </div> <div class="material_checkbox_group"> <input type="checkbox" id="checkbox2" name="checkbox" class="material_checkbox material_checkbox_success" /> <label class="material_label_checkbox" for="checkbox2">Success</label> </div>
Navigation elements
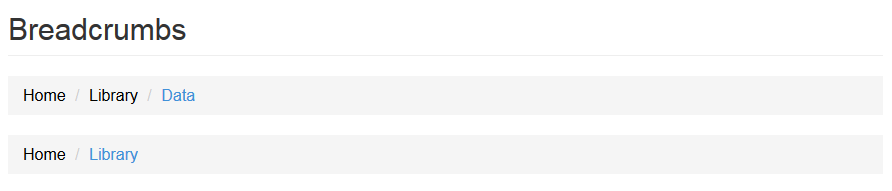
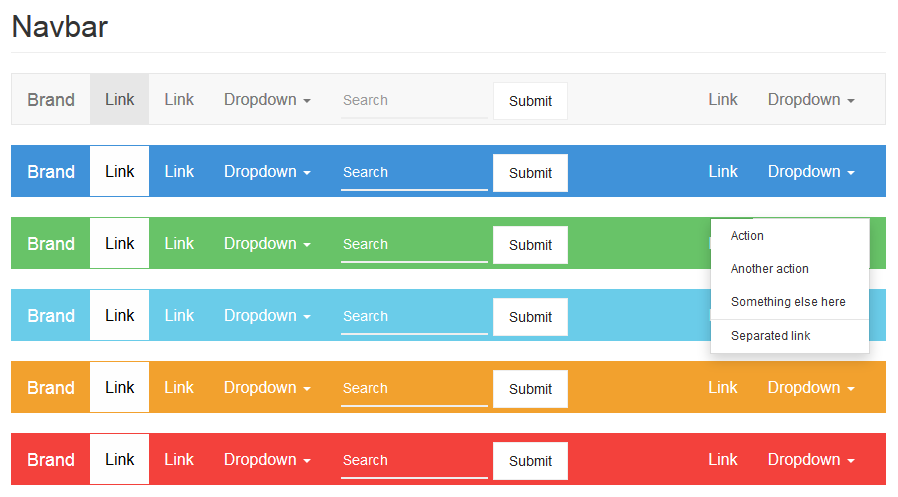
There are several ways to create navigation in Bootstrap 3: Navbar, pils, pagination, breadcrumbs. Below you can find the breadcrumb and the navbar:
<ol class="breadcrumb material_breadcrumb"> <li><a href="#" class="material_breadcrumb_item">Home</a></li> <li><a href="#" class="material_breadcrumb_item">Library</a></li> <li class="active">Data</li> </ol>
<nav class="navbar material_navbar material_navbar_danger">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand material_navbar_brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav material_navbar_nav">
<li class="active"><a href="#" class="material_navbar_nav_item">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#" class="material_navbar_nav_item">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu material_dropdown_menu" role="menu">
<li><a href="#" class="material_dropdown_menu_link">Action</a></li>
<li><a href="#" class="material_dropdown_menu_link">Another action</a></li>
<li><a href="#" class="material_dropdown_menu_link">Something else here</a></li>
<li class="divider"></li>
<li><a href="#" class="material_dropdown_menu_link">Separated link</a></li>
<li class="divider"></li>
<li><a href="#" class="material_dropdown_menu_link">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left material_navbar_form" role="search">
<div class="form-group materail_input_block">
<input type="text" class="form-control materail_input" placeholder="Search">
</div>
<button type="submit" class="btn btn-default material_btn material_btn_sm">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right material_navbar_nav">
<li><a href="#" class="material_navbar_nav_item">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu material_dropdown_menu" role="menu">
<li><a href="#" class="material_dropdown_menu_link">Action</a></li>
<li><a href="#" class="material_dropdown_menu_link">Another action</a></li>
<li><a href="#" class="material_dropdown_menu_link">Something else here</a></li>
<li class="divider"></li>
<li><a href="#" class="material_dropdown_menu_link">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Conclusion
If you like the Material Design theme, you can get it on GitHub