
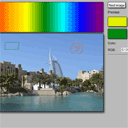
HTML5 canvas – Creating own Paint program tutorial. New interesting article about canvases in HTML5 – I will show you how you can create nice and simple Paint program. Main idea – to draw a color picker area (rainbow gradient), and load some image to another canvas (here we will draw with a selected color).
Here are our demo and downloadable package:
Live Demo
[sociallocker]
download in package
[/sociallocker]
Ok, download the source files and lets start coding !
Step 1. HTML
Here are html code of our Paint:
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 canvas - Creating own Paint program | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.5.2.min.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="color" width="500" height="128"></canvas>
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Next image" id="swImage" /></div>
<div>Preview:</div>
<div id="preview"></div>
<div id="pick"></div>
<div>Color:</div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
<footer>
<h2>HTML5 canvas - Creating own Paint program</h2>
<a href="https://www.script-tutorials.com/html5-canvas-creating-own-paint-program/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
Step 2. CSS
Here are used CSS styles
css/main.css
/* general styles */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
.container {
color:#000;
margin:20px auto;
position:relative;
width:730px;
}
/* custom styles */
.column1 {
float:left;
width:500px;
}
.column2 {
float:left;
padding-left:20px;
width:170px;
}
#panel {
border:1px #000 solid;
box-shadow:4px 6px 6px #444444;
cursor:crosshair;
}
#color {
border:1px #000 solid;
box-shadow:0px 4px 6px #444444;
cursor:crosshair;
}
.column2 > div {
margin-bottom:10px;
}
#swImage {
border:1px #000 solid;
box-shadow:2px 3px 3px #444444;
cursor:pointer;
height:25px;
line-height:25px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#swImage:hover {
margin-left:2px;
}
#preview, #pick {
border:1px #000 solid;
box-shadow:2px 3px 3px #444444;
height:40px;
width:80px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.column2 input[type=text] {
float:right;
width:110px;
}
Step 3. JS
js/script.js
var canvas;
var canvasColor;
var ctx;
var ctxColor;
var bMouseDown = false;
var selColorR = 0;
var selColorG = 0;
var selColorB = 0;
var images = [ // predefined array of used images
'images/pic1.jpg',
'images/pic2.jpg',
'images/pic3.jpg',
'images/pic4.jpg',
'images/pic5.jpg'
];
var iActiveImage = 0;
$(function(){
// drawing active image
var image = new Image();
image.onload = function () {
ctx.drawImage(image, 0, 0, image.width, image.height); // draw the image on the canvas
}
image.src = images[iActiveImage];
// creating canvas objects
canvas = document.getElementById('panel');
ctx = canvas.getContext('2d');
canvasColor = document.getElementById('color');
ctxColor = canvasColor.getContext('2d');
drawGradients(ctxColor);
$('#color').mousemove(function(e) { // mouse move handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = "rgba("+pixel[0]+", "+pixel[1]+", "+pixel[2]+", "+pixel[3]+")";
$('#preview').css('backgroundColor', pixelColor);
});
$('#color').click(function(e) { // mouse click handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
$('#rgbVal').val(pixel[0]+','+pixel[1]+','+pixel[2]);
var pixelColor = "rgba("+pixel[0]+", "+pixel[1]+", "+pixel[2]+", "+pixel[3]+")";
$('#pick').css('backgroundColor', pixelColor);
selColorR = pixel[0];
selColorG = pixel[1];
selColorB = pixel[2];
});
$('#panel').mousedown(function(e) { // mouse down handler
bMouseDown = true;
});
$('#panel').mouseup(function(e) { // mouse up handler
bMouseDown = false;
});
$('#panel').mousemove(function(e) { // mouse move handler
if (bMouseDown) {
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
pixel[0] = selColorR; // Red
pixel[1] = selColorG; // Green
pixel[2] = selColorB; // Blue
pixel[3] = 255; // Alpha channel
ctx.putImageData(imageData, canvasX, canvasY);
}
});
$('#swImage').click(function(e) { // switching images
iActiveImage++;
if (iActiveImage >= 10) iActiveImage = 0;
image.src = images[iActiveImage];
});
});
function drawGradients() {
var grad = ctxColor.createLinearGradient(20, 0, canvasColor.width - 20, 0);
grad.addColorStop(0, 'red');
grad.addColorStop(1 / 6, 'orange');
grad.addColorStop(2 / 6, 'yellow');
grad.addColorStop(3 / 6, 'green')
grad.addColorStop(4 / 6, 'aqua');
grad.addColorStop(5 / 6, 'blue');
grad.addColorStop(1, 'purple');
ctxColor.fillStyle=grad;
ctxColor.fillRect(0, 0, canvasColor.width, canvasColor.height);
}
Firstly, pay attention that now we have 2 canvases. First one canvas will for image, second one canvasColor – for color picker area. I created separated function to draw rainbow gradients: drawGradients. Then, added mouse event handlers. And, when we clicking at our second canvas (color picker) – we saving selected color. And, when we dragging at our image – we will ‘draw’ at first canvas. All easy. In result – our HTML5 Paint application ready!
Live Demo
Conclusion
Hope that today’s lesson was interesting for you. We made another one nice html5 sample. I will be glad to see your thanks and comments. Good luck!








this is awesome tutorial, i need this for my final project.. :D
but, after i tried with my own script, it can’t paint like in this tutorial.. is there any solution?
*i follow your tutorial til the end..
Hello Dana,
Have you tried our prepared package? Or, maybe you got any js errors at your side?