Definition and Usage
The <timing-function> CSS data type denotes a mathematical function that describes how fast one-dimensional values change during transitions or animations. This in essence lets you establish an acceleration curve, so that the speed of the animation can vary over its duration. These functions are often called easing functions.
It is a function linking the time with a ratio of the output value, expressed as a <number>, with 0.0 representing the initial state, 1.0 the final state.


The output ratio can be greater than 1.0 (or smaller than 0.0). This causes the animation to go farther than the final state, then come back, in a kind of bouncing effect.
Nevertheless, if the output value goes outside of its possible range, such as a component of a color going greater than 255 or smaller than 0, the value is clipped to its closest allowed value (in the case of a color-component 255 and 0 respectively. Some cubic-bezier() curves exhibit this property.
Values
CSS supports two kinds of timing functions: the subset of the cubic Bezier curves that are functions and staircase functions. The most useful of these functions are given a keyword that allows to easily describe them.
The cubic-bezier() class of timing-functions
 |
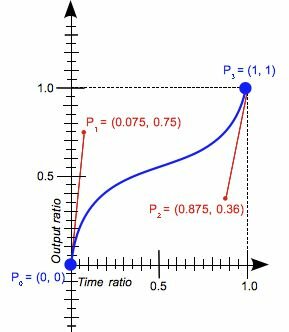
The A cubic Bezier curve is defined by four points P0, P1, P2, and P3. P0 and P3 are the start and the end of the curve and, in CSS these points are fixed as the coordinates are ratios (the abscissa the ratio of time, the ordinate the ratio of the output range). P0 is Not all cubic Bezier curves are suitable as timing functions as not all are mathematical functions, i.e. curves that for a given abscissa have zero or one value. With P0 and P3 fixed as defined by CSS, a cubic Bezier curve is a function, and is therefore valid, if and only if the abscissas of P1 and P2 are both in the Cubic Bezier curves with the P1 or P2 ordinate outside the When you specify an invalid |
Syntax
cubic-bezier(x1, y1, x2, y2)
where :
- x1, y1, x2, y2
-
Are
<number>values representing the abscissas and ordinates of the P1 and P2 points defining the cubic Bezier curve. x1 and x2 must be in the range [0, 1] or the value is invalid.
Examples
These cubic Bezier curves are valid for use in CSS :
cubic-bezier(0.1, 0.7, 1.0, 0.1) The canonical Bezier curve with four <number> in the [0,1] range. cubic-bezier(0, 0, 1, 1) Using <integer> is valid as any <integer> is also a <number>. cubic-bezier(0.1, -0.6, 0.2, 0) Negative values for ordinates are valid, leading to bouncing effects. cubic-bezier(0, 1.1, 0.8, 4) Values > 1.0 for ordinates are also valid.
These cubic Bezier curves definitions are invalid :
cubic-bezier(0.1, red, 1.0, green) Though the animated output type may be a color, Bezier curves work w/ numerical ratios. cubic-bezier(2.45, 0.6, 4, 0.1) Abscissas must be in the [0, 1] range or the curve is not a function of time. cubic-bezier(0.3, 2.1) The two points must be defined, there is no default value. cubic-bezier(-1.9, 0.3, -0.2, 2.1) Abscissas must be in the [0, 1] range or the curve is not a function of time.
The steps() class of timing-functions
.jpg) |
.jpg) |
The steps() functional notation defines a step function dividing the domain of output values in equidistant steps. This subclass of step functions are sometimes also called staircase functions. |
steps(2, start) |
steps(4, end) |
Syntax
steps(number_of_steps, direction)
where :
- number_of_steps
-
Is a strictly positive
<integer>representing the amount of equidistant treads composing the stepping function. - direction
-
Is a keyword indicating if it the function is left- or right-continuous:
startdenotes a left-continuous function, so that the first step happens when the animation begins;enddenotes a right-continuous function, so that the last step happens when the animation ends.
Examples
These timing functions are valid :
steps(5, end) There is 5 treads, the last one happens right before the end of the animation. steps(2, start) A two-step staircase, the first one happening at the start of the animation.
These timing function are invalid :
steps(2.0, end) The first parameter must be an <integer> and cannot be a real value, even if it is equal to one. steps(-3, start) The amount of steps must be non-negative. steps(0, end) There must be at least one step. steps(2) The second parameter is not optional. steps(start, 3) Though of different types, the order of parameter is important. step(1, end) Even if there is one step, the function name is steps, with the plural 's' steps(3 end) The two parameters must be separated with a comma; one or several spaces is not enough.
Keywords for common timing-functions
linear
 |
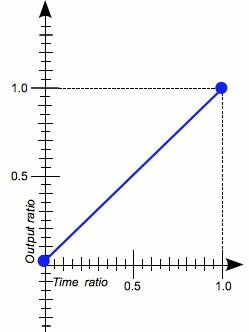
This keyword represents the timing function cubic-bezier(0.0, 0.0, 1.0, 1.0). Using this timing function, the animation goes from its initial state to its final one regularly, with a constant speed. |
ease
 |
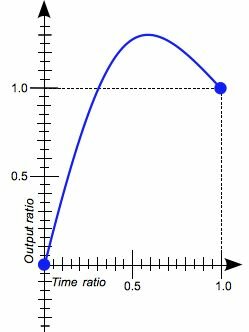
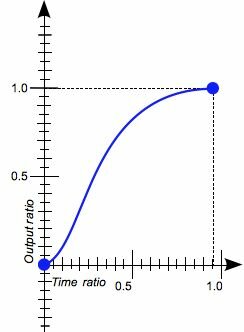
This keyword represents the timing function cubic-bezier(0.25, 0.1, 0.25, 1.0). This function is similar to ease-in-out, though it accelerates more sharply at the beginning and the acceleration already starts to slow down near the middle of it.
|
ease-in
 |
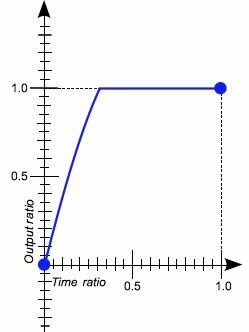
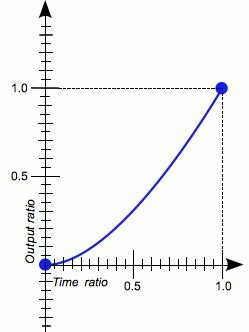
This keyword represents the timing function cubic-bezier(0.42, 0.0, 1.0, 1.0). The animation begins slowly, then progressively accelerates until the final state is reached and the animation stops abruptly. |
ease-in-out
 |
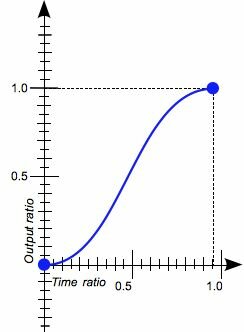
This keyword represents the timing function cubic-bezier(0.42, 0.0, 0.58, 1.0). With this timing function, the animation starts slowly, accelerates than slows down when approaching to its final state. At the begin, it behaves similarly to the ease-in function, at the end, it is similar to the ease-out function.
|
ease-out
 |
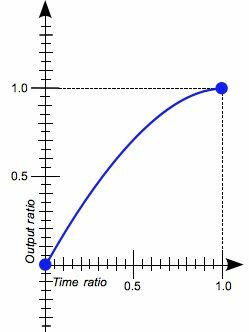
This keyword represents the timing function cubic-bezier(0.0, 0.0, 0.58, 1.0). The animation starts quickly then slow progressively down when approaching to its final state. |
step-start
.jpg) This keyword represents the timing function This keyword represents the timing function steps(1, start). Using this timing function, the animation jumps immediately to the end state and stay in that position until the end of the animation. |
step-end
.jpg) |
This keyword represents the timing function steps(1, end). Using this timing function, the animation stays in its initial state until the end, where it directly jumps to its final position. |
Compatibility
Desktop browsers
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | 4.0 | 10 | 10.5 | 3.1 |
cubic-bezier() w/ ordinate ? [0,1] |
4.0 (2.0) | 16.0 | 10 | 12.1 | Nightly |
steps() |
4.0 (2.0) | 8.0 | 10 | 12.1 | 5.1 |
Mobile browsers
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | 4.0 | Not supported | 10 | 2.0 |
cubic-bezier() w/ ordinate ? [0,1] |
4.0 (2.0) | (Yes) | Not supported | Not supported | Not supported |
steps() |
4.0 (2.0) | 4.0 | Not supported | Not supported | 5.0 |





