
CSS3 animated menu tutorial. This is our eighth CSS3 menu. Today we will make interesting animated menu using CSS3. This menu will have 2 levels. By default – we can see single small top menu element. When we will hover our mouse over this element – first level elements will appear, when we will hover mouse over these elements – will appear submenus. So, lets start !
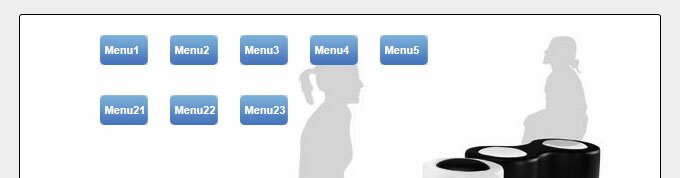
This is our final result (how menu will looks):
Here are samples and downloadable package:
Live Demo
[sociallocker]
download in package
[/sociallocker]
Ok, download our package and lets start creating this menu!
Step 1. HTML
Here are html source code of our menu.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>CSS3 animated menu #8 | Script tutorials</title>
</head>
<body>
<div class="example">
<!-- defining top menu elements -->
<ul class="navi">
<li id="n1"><a href="#"><img src="images/btn.png" alt="" /><span>Menu1</span></a>
<!-- defining sub menu elements -->
<ul class="sub">
<li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu11</span></a></li>
<li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu12</span></a></li>
<li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu13</span></a></li>
</ul>
</li>
<li id="n2"><a href="#"><img src="images/btn.png" alt="" /><span>Menu2</span></a>
<ul class="sub">
<li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu21</span></a></li>
<li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu22</span></a></li>
<li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu23</span></a></li>
</ul>
</li>
<li id="n3"><a href="#"><img src="images/btn.png" alt="" /><span>Menu3</span></a>
<ul class="sub">
<li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li>
<li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li>
<li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li>
</ul>
</li>
<li id="n4"><a href="#"><img src="images/btn.png" alt="" /><span>Menu4</span></a>
<ul class="sub">
<li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li>
<li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li>
<li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li>
</ul>
</li>
<li id="n5"><a href="https://www.script-tutorials.com/creating-css3-animated-menu/"><img src="images/btn.png" alt="" /><span>Tutorial</span></a>
</li>
</ul>
<div style="clear:both"></div>
</div>
</body>
</html>
Step 2. CSS
Here are used CSS styles. First two selectors (you can skip it) belong to our demo page. All rest – menu #8 styles.
css/style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
font-family: Helvetica,Arial,sans-serif;
font-size: 11px;
}
.example {
position:relative;
background:url("../images/background.jpg") no-repeat scroll center center #fff;
width:600px;
height:510px;
border:1px #000 solid;
margin:20px auto;
padding:20px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* navigation menu styles - main styles */
ul.navi {
position:relative;
z-index:100;
padding:0;
margin:0 0 0 60px;
list-style:none;
width:auto;
height:30px;
}
ul.navi > li {
width:48px;
height:30px;
position:absolute;
left:0;
top:0;
-moz-transition: -moz-transform 0.5s ease-in-out;
-ms-transition: -ms-transform 0.5s ease-in-out;
-o-transition: -o-transform 0.5s ease-in-out;
-webkit-transition: -webkit-transform 0.5s ease-in-out;
transition: transform 0.5s ease-in-out;
}
ul.navi a {
display:block;
width:48px;
height:30px;
position:absolute;
left:0;
top:0;
line-height:30px;
text-align:center;
text-decoration:none;
}
ul.navi a img {
border:0;
}
ul.navi a span {
position:absolute;
left:5px;
font-size:11px;
font-weight:bold;
color:#fff;
}
/* top line - hover styles */
ul.navi:hover {
height:100px;
}
ul.navi:hover li#n1 {
-moz-transform: translatex(0px);
-ms-transform: translatex(0px);
-o-transform: translatex(0px);
-webkit-transform: translatex(0px);
transform: translatex(0px);
}
ul.navi:hover li#n2 {
-moz-transform: translatex(70px);
-ms-transform: translatex(70px);
-o-transform: translatex(70px);
-webkit-transform: translatex(70px);
transform: translatex(70px);
}
ul.navi:hover li#n3 {
-moz-transform: translatex(140px);
-ms-transform: translatex(140px);
-o-transform: translatex(140px);
-webkit-transform: translatex(140px);
transform: translatex(140px);
}
ul.navi:hover li#n4 {
-moz-transform: translatex(210px);
-ms-transform: translatex(210px);
-o-transform: translatex(210px);
-webkit-transform: translatex(210px);
transform: translatex(210px);
}
ul.navi:hover li#n5 {
-moz-transform: translatex(280px);
-ms-transform: translatex(280px);
-o-transform: translatex(280px);
-webkit-transform: translatex(280px);
transform: translatex(280px);
}
/* submenus - common styles */
ul.sub {
padding:0;
margin:0;
list-style:none;
width:48px;
height:30px;
position:absolute;
left:0;
top:0;
z-index:-1;
opacity:0;
-moz-transition: opacity 0s linear 1s;
-ms-transition: opacity 0s linear 1s;
-o-transition: opacity 0s linear 1s;
-webkit-transition: opacity 0s linear 1s;
transition: opacity 0s linear 1s;
}
ul.sub li {
width:48px;
height:30px;
position:absolute;
left:0;
top:0;
z-index:-1;
-moz-transition: -moz-transform 0.5s ease-in-out 0.5s;
-ms-transition: -ms-transform 0.5s ease-in-out 0.5s;
-o-transition: -o-transform 0.5s ease-in-out 0.5s;
-webkit-transition: -webkit-transform 0.5s ease-in-out 0.5s;
transition: transform 0.5s ease-in-out 0.5s;
}
/* submenus - hover styles */
ul.navi > li:hover ul {
opacity:1;
-moz-transition: opacity 0s linear 0.5s;
-ms-transition: opacity 0s linear 0.5s;
-o-transition: opacity 0s linear 0.5s;
-webkit-transition: opacity 0s linear 0.5s;
transition: opacity 0s linear 0.5s;
}
ul.navi li:hover ul li.l {
-moz-transform: translatex(-70px) translatey(60px);
-ms-transform: translatex(-70px) translatey(60px);
-o-transform: translatex(-70px) translatey(60px);
-webkit-transform: translatex(-70px) translatey(60px);
transform: translatex(-70px) translatey(60px);
}
ul.navi li:hover ul li.c {
-moz-transform: translatey(60px);
-ms-transform: translatey(60px);
-o-transform: translatey(60px);
-webkit-transform: translatey(60px);
transform: translatey(60px);
}
ul.navi li:hover ul li.r {
-moz-transform: translatex(70px) translatey(60px);
-ms-transform: translatex(70px) translatey(60px);
-o-transform: translatex(70px) translatey(60px);
-webkit-transform: translatex(70px) translatey(60px);
transform: translatex(70px) translatey(60px);
}
Step 3. Images
Few images – background of our demo and button icon:


Live Demo
Conclusion
Today we made new unique menu. Your comments and thanks are very welcomed. Good luck!











Where i use this codes and i use it in html then i got errors
Hi aryan,
Errors? Which errors? JS? :-)
Keep attention, that these nice transition effects work only in the most modern browsers (not IE)
that code is great, I don’t speak very good english, but I’m interested in learn about css3
Hello Why can not I add submenus, and there are even one paragraph menu?
I am a newbie, you tell me please?
Hi Wisegg,
By default, there are three subelements for every top level elements. All of them have own class (l, c, r). L means – Left, this subelement goes to left when we hoper it’s parent element. C means Center, R means Right.
If you want to add more than 4 submenu elements, you will need to customize styles for all placements of these elements.
Understood – should be taught css layout.
Thank you, admin. Your project – useful.