
Astonishing CSS3 text effects
In today’s tutorial, I will show you six amazing CSS3 text effects: 3D effect using the text-shadow, effects with gradients and mask-image, effects with transitions and background-clip, and more. All they undoubtedly will prove useful to you, because CSS3 allows us to achieve a truly impressive results. Part of the described effects works in most browsers that support CSS3, however, a few examples will only work in Webkit. Therefore, in order to get more impressions, I recommend that you view our demo in Webkit browsers: Chrome or Safari.
Live Demo
In the beginning, let’s add a common style for all further experiments:
#main div {
font-size: 120px;
font-weight:bold;
position: relative;
}
Here we just specified the font size and weight. Now, let’s begin
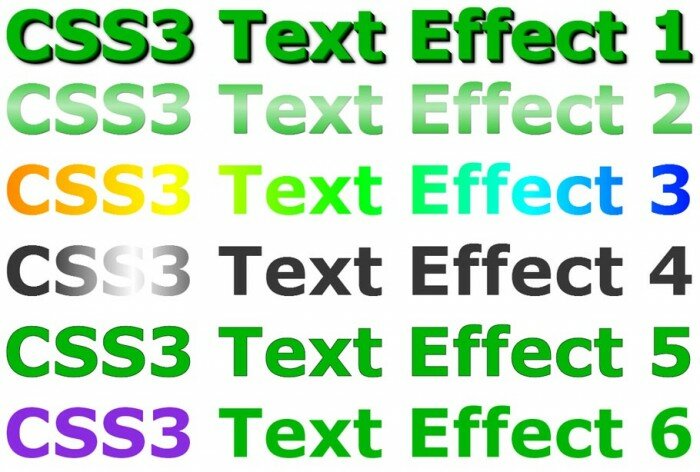
Effect #1 – CSS3 3D text with text-shadow
Who would have known that the use of a traditional ‘text-shadow’ style gives such opportunities. In CSS3, the text-shadow property applies shadow to text. You specify the horizontal shadow, the vertical shadow, the blur distance, and the color of the shadow:
text-shadow: h-shadow v-shadow blur color; /* example: */ text-shadow: 2px 2px 5px #FF7777;
In order to add more text depth, we just need to add several more shadows, for instance:
#eff1 {
color: #00b506;
text-shadow:
0px 0px 0 rgb(-28,153,-22),
1px 1px 0 rgb(-55,126,-49),
2px 2px 0 rgb(-83,98,-77),
3px 3px 0 rgb(-111,70,-105),
4px 4px 0 rgb(-139,42,-133),
5px 5px 0 rgb(-166,15,-160),
6px 6px 0 rgb(-194,-13,-188),
7px 7px 0 rgb(-222,-41,-216),
8px 8px 7px rgba(0,0,0,0.75),
8px 8px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,.2);
}
Effect #2 – CSS3 gradient text with -webkit-mask-image (Webkit)
This effects uses css3 masks (-webkit-mask-image). Currently, this property is not supported by other browsers (but let’s hope that it will be supported in the future):
#eff2 {
color: #00b506;
text-shadow: 1px 1px 1px #000000;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.3)), to(rgba(0,0,0,1)));
}
Effect #3 – CSS3 rainbow text background with -webkit-text-fill-color (Webkit)
To achieve this effect we need to use the ‘background-clip’ property with non-standard value ‘text’ (this value is supported by Webkit only):
#eff3 {
background-image: -webkit-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -moz-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -ms-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: -o-linear-gradient(left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
background-image: linear-gradient(to right, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #8b00ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
Effect #4 – CSS3 shining text with transition and -webkit-background-clip (Webkit)
If you look at it in Webkit browser, you will see that a light bar periodically runs across the text. To achieve this effect we used the same ‘background-clip’ property with non-standard value ‘text’:
#eff4 {
background: #00b506 -webkit-gradient(linear, left top, right top, from(#00b506), to(#00b506), color-stop(0.5, #ffffff)) 0 0 no-repeat;
color: rgba(255, 255, 255, 0.1);
font-size: 120px;
font-weight: bold;
position: relative;
-webkit-animation: shine 2s infinite;
-webkit-background-clip: text;
-webkit-background-size: 300px;
}
@-webkit-keyframes shine {
0% {
background-position: top left;
}
100% {
background-position: top right;
}
}
Effect #5 – CSS3 outlined text with text-stroke (Webkit)
You can easily add the nice flat outline to your text with using of -webkit-text-stroke:
#eff5 {
color: #00b506;
-webkit-text-stroke: 1px #000;
}
Effect #6 – CSS3 3D flip text with transform (rotateY)
You can flip the text with using transitions + transform (rotateY):
#eff6 {
color: #00b506;
}
#eff6 p {
color: #8A2BE2;
cursor: pointer;
display: inline-block;
-webkit-transition: .5s;
-moz-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
#eff6 p:hover {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-0-transform: rotateY(-180deg);
transform: rotateY(-180deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2)
}
Live Demo
[sociallocker]
download the sources
[/sociallocker]
Conclusion
Today, we discussed how to create a variety of text effects using CSS3. I hope that you like our lesson, and if you want to share the article with your friends – we will be only happy.









nice