
10 most creative jQuery plugins for navigation
This is collection of most attractive jQuery plugins for navigation (menu). This is various plugins including context menus, floating, dropdown and other custom menus.
1. AoG Carousel
3D-like spinning carousel menu. Anything manipulating with mouse. Online demo you can find here.
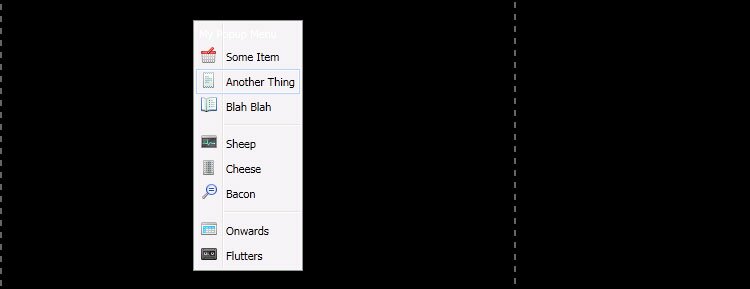
2. A Simple Good Looking Context Menu
This is context menu made with jQuery which looks and behave same as default windows context menu. Online demo you can find here.
3. WizardSteps
This plugin will help us to prepare nice looking bar with steps of your wizard (installator). Online demo you can find here.
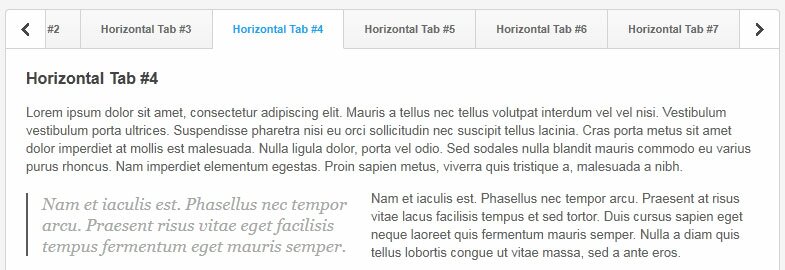
4. Sliding Tabs
Nice plugin for creating custom tabs and make them slideable with the mouse scroll wheel or directional buttons. Online demo you can find here.
5. Huge Vertical Menu
Will give you possibility to create attractive vertical menu with different effects. Online demo you can find here.
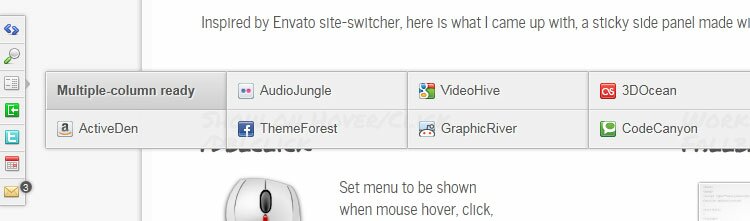
6. Sticklr
Great sticky side panel (CSS3). Stylish panel will help you to put here various elements – from mailbox element to custom form. Online demo you can find here.
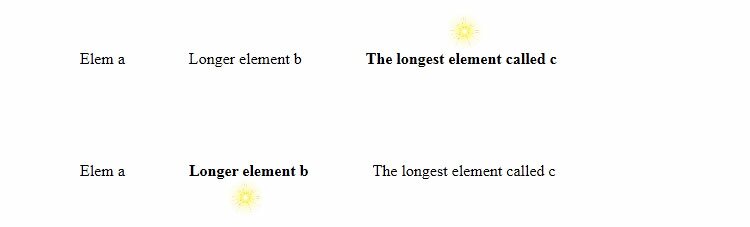
7. Aes Grave Fairy
Will add to your menu flying fairy (intended to be shining sparkle). Online demo you can find here.
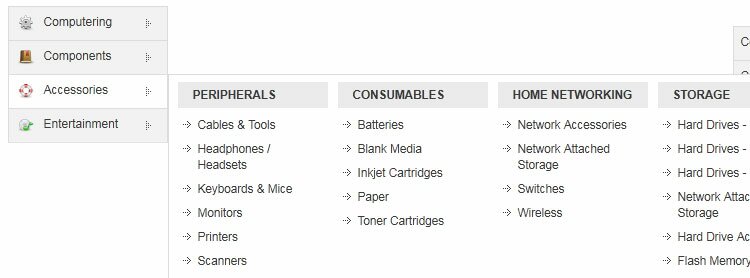
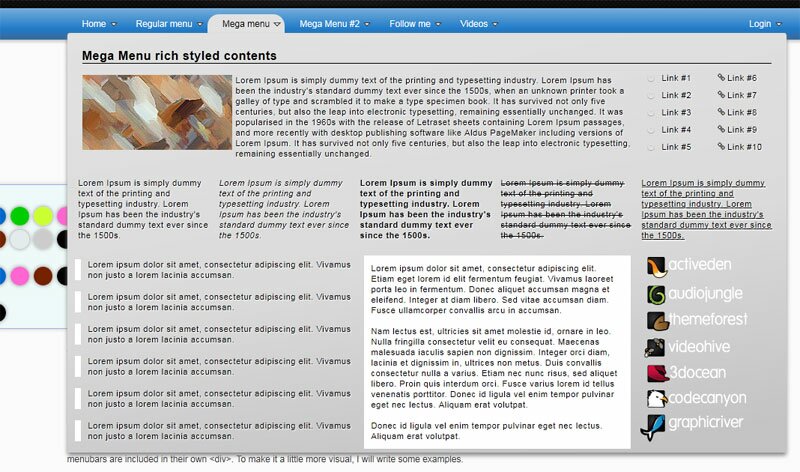
8. DD Mega Menu
This is multilevel menu that supports arbitrary sub menu layouts, such as multiple
columns of links or even arbitrary HTML. Online demo you can find here.
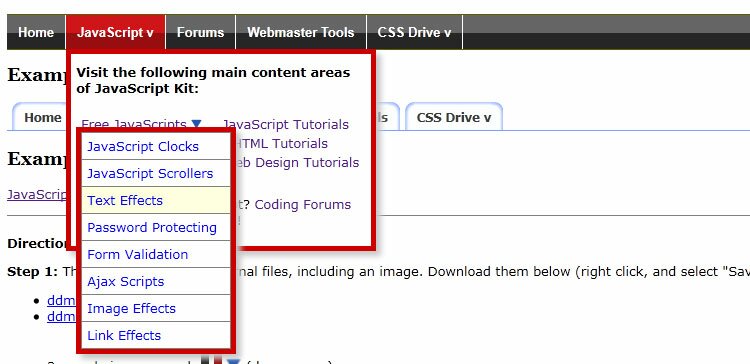
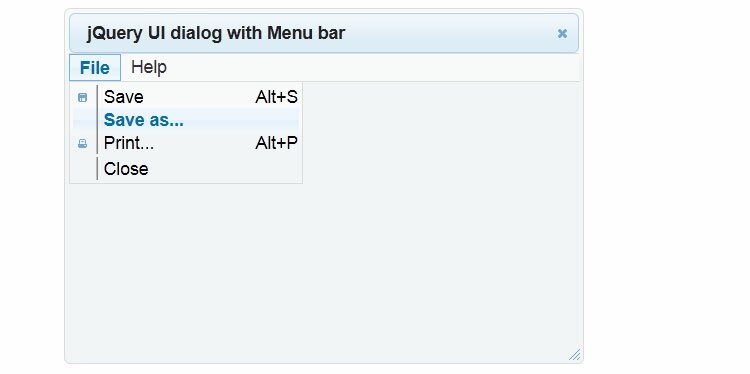
9. Win Menu
Simple menu bar whick looking similar windows menu. Online demo you can find here.
10. Sticky Mega Menu Bar
Another one good navigation menu with support of custom content. Online demo you can find here.
Conclusion
Hope that our new collection of menu related jQuery plugins was really interesting for you. Good luck!


















great list, thanks for sharing!
Thanks for considering my WizardSteps plugin in your list. I feel honored ;)
I’ve updated my blog with some other plugins following that style including between others sliding buttons and panels, and a container minimap generator.
You can visit http://3nibbles.blogspot.com/ or search me into jquery plugins site (http://plugins.jquery.com/users/jrdiaz/track) for more details.
This is ok, I already glad to share about new good plugins :-)
Is there anybody know from where I can get this navigation bar? http://www.iniyant.com/
Check my today’s tutorial (about lavalamp menu) :-)
Excellent post, Admin I have checked out your tutorial post lavalamp menu it is also great.
Thumbs up I will also visit again for more excellent posts.
I have used all these jQuery plug-ins for my different projects. According to my experience, jQuery helps us to improve the animation of websites.