
10 Hot Summer jQuery plugins (july 2012)
Hello our readers, I am happy to introduce our fresh jQuery plugins roundup for you. This is hot hand-made collection of the most interesting jQuery plugins. Here are different plugins like Flow slider, Floater, Handsontable, Impress and so on.
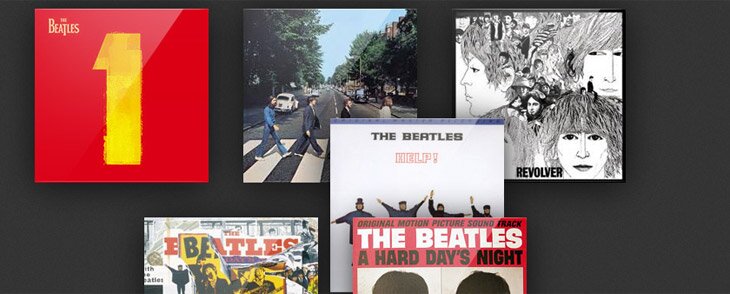
1. Flow Slider
Flow Slider is a JavaScript thumbnail slider. Flow Slider is customizable, skinnable, fashionable, and looks great on every site. Impress your visitors and make navigation more intuitive!
2. Floater
This plugin allows you to organize impressive re-ordering of blocks with any contents. Each block can contain any HTML-markup. Online demo you can find here.
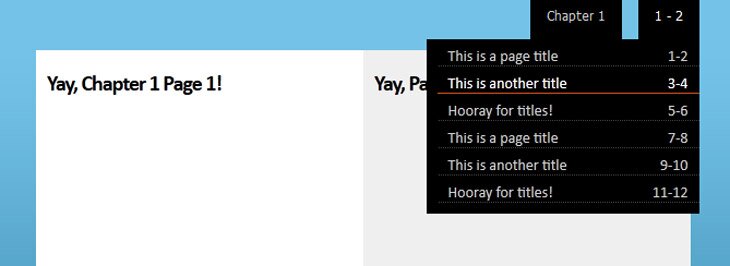
3. Booklet
Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library.
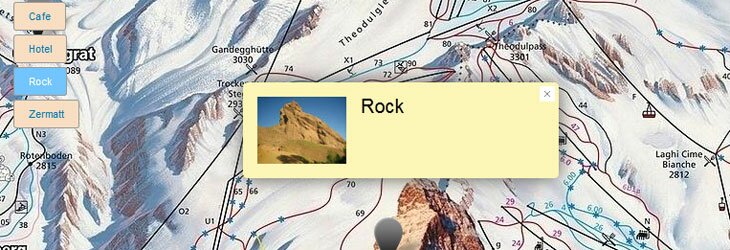
4. CraftMap
CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
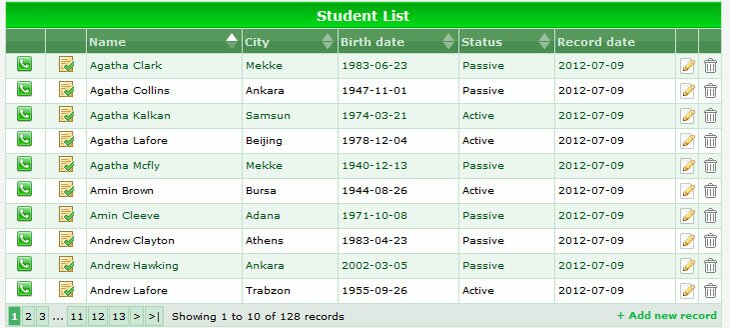
5. jTable
jTable is a jQuery plugin that is used to create AJAX based CRUD tables without coding HTML or Javascript.
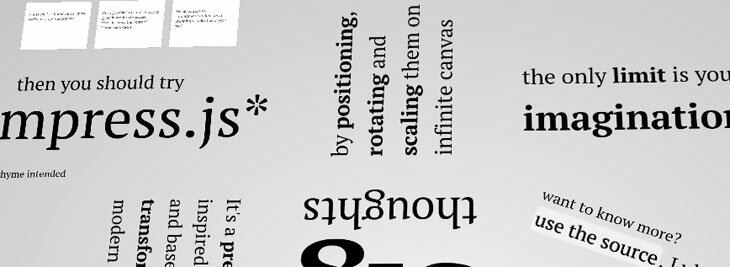
6. Impress
It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com. You can use arrow keys to navigate. Online demo you can find here.
7. Peity
Peity (sounds like deity) is a simple jQuery plugin that converts an element’s content into a simple <canvas> mini pie line or bar chart and is compatible with any browser that supports <canvas>: Chrome, Firefox, IE9+, Opera, Safari.
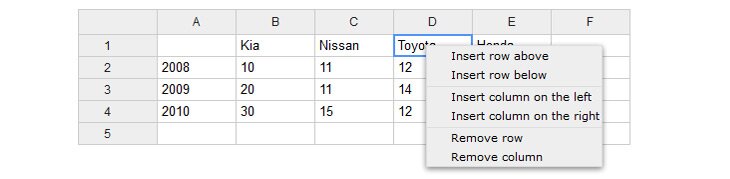
8. Handsontable
Handsontable is a minimalistic approach to Excel-like table editor in HTML & jQuery. Now with column and row headers!
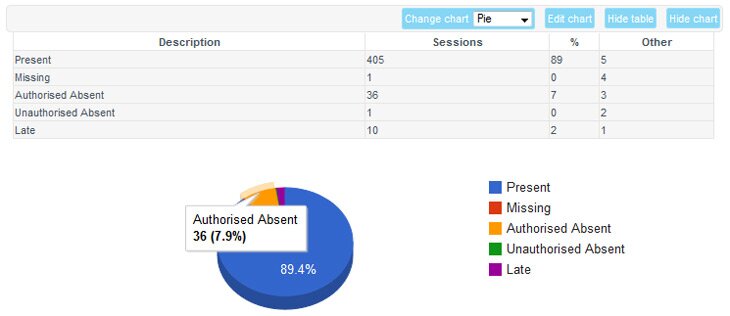
9. AttC
Jquery based javascript plugin that converts a standard HTML table to an Google visualizations chart and displays it on the page. Online demo you can find here.
10. 3D Thumbnail Hover Effects
This is exciting 3D hover effects using CSS3 and jQuery. This idea is inspired by the cool hover effect that you can find on the page of the Google SketchUp Showcase. Online demo you can find here.
Conclusion
I hope that new jQuery plugins collection has been interested for you. Good luck!