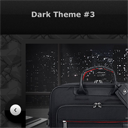
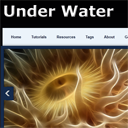
Creating nice clean HTML CSS website layout #3 – Dark theme Today we have a little anniversary. Today`s article has a demo with the number 100 :) So I prepared a very interesting article – this will new nice template (in dark colors) for our readers. You can learn some new coding lessons and download…