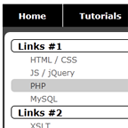
Creating CSS3 Drop sliding list Menu #6 This is our sixth CSS3 menu. Today we will make drop sliding list menu. We will using transition effects for sliding submenus. Of course, make attention that this animation will work only in most fresh browsers like FF, Chrome, Safary, ID9, Opera10. Older browsers will supported too, but…