
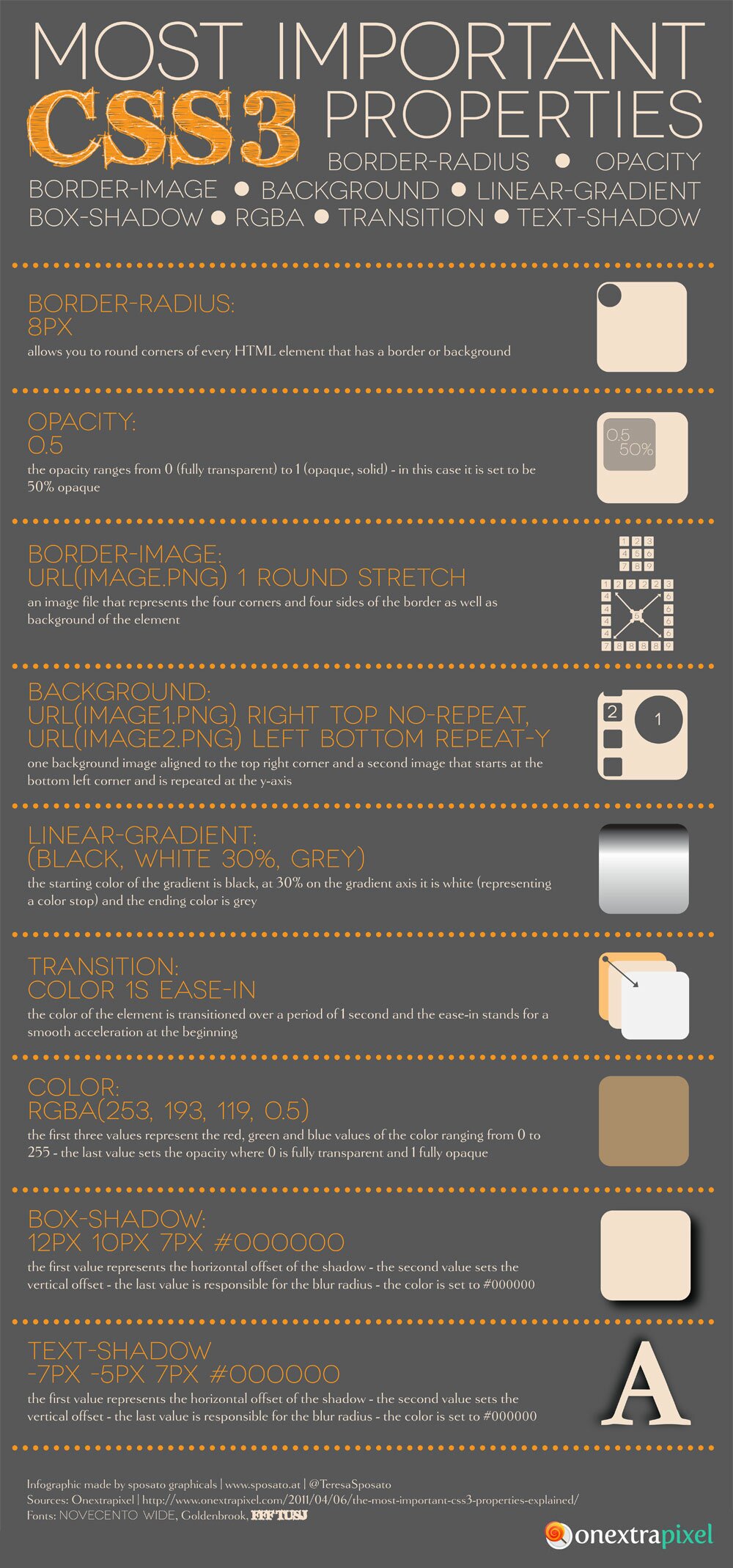
Infographic: CSS3 Properties
Information Graphics (known as infographics) are one of the best ways to transfer some information into a reader’s mind. It can be something new, or other useful information gathered in one place. Nowadays many people don’t have enough time to read a lot of text on multiple screens. Infographics makes the information intuitive and understandable. That’s why we would like to share the best relevant infographics from all over the web. Today I found second one related infographic on CSS3 Properties. It covers most of its properties: radius, opacity, multiple backgrounds, gradients, transitions, shadows etc. I sure it will very interesting for you.

Download
Original source: Quick Look into CSS3 Properties





Great post with lots of really good information!