
CSS3 Christmas Tree with Snow
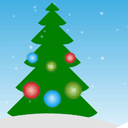
Today we will continue use CSS3 in drawing complex shapes. We will create very nice CSS3 Christmas Tree demonstration. We will be drawing the tree, six colored balls on it, three snow hills and snowfall.
Here are our final result:
Live Demo
download result
Ok, download the example files and lets start coding !
Step 1. HTML
First, let us create the HTML markup. As you can see – the structure is quite minimal and contains only several DIV elements.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>CSS3 Christmas Tree with Snow | Script Tutorials</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<h2>CSS3 Christmas Tree with Snow</h2>
<a href="https://www.script-tutorials.com/css3-christmas-tree-with-snow/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</header>
<div class="container">
<div class="bottom_snow"></div>
<div class="tree"></div>
<div class="tree_bot"></div>
<div class="ball red"></div>
<div class="ball green"></div>
<div class="ball blue"></div>
<div class="ball red rsmall"></div>
<div class="ball green gsmall"></div>
<div class="ball blue bsmall"></div>
<h1>Happy Holidays</h1>
<div class="fall_snow"></div>
</div>
</body>
</html>
Step 2. CSS
Now, there are the CSS rules that will turn our boring DIVs into a magical set of Christmas card elements. I have already commented the CSS below, so you can see the major parts of this file.
css/slideshow.css
*{
margin:0;
padding:0;
}
body {
background-color:#eee;
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
header {
background-color:#212121;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
position:relative;
width:100%;
z-index:100;
}
header h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
header a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
header .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
/* style the main area */
.container {
height: 500px;
margin: 50px auto;
overflow: hidden;
position: relative;
width: 800px;
background-color: #0093d8;
background: -moz-linear-gradient(top, #0093d8, #fff);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #fff),color-stop(1, #0093d8));
-moz-box-shadow: 0 10px 10px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 10px 10px rgba(0,0,0,0.5);
box-shadow: 0 10px 10px rgba(0,0,0,0.5);
}
/* style the bottom snow */
.bottom_snow {
position: absolute;
z-index: 5;
top: 400px;
left: 50%;
margin-left: -500px;
width: 1000px;
height: 1000px;
background: #e2e2e2;
border-radius: 1000px;
-moz-border-radius: 1000px;
-webkit-border-radius: 1000px;
}
.bottom_snow:before , .bottom_snow:after {
background-color: #fff;
content: "";
height: 1000px;
position: absolute;
top: -25px;
width: 1000px;
border-radius: 1000px;
-moz-border-radius: 1000px;
-webkit-border-radius: 1000px;
}
.bottom_snow:before {
left: 400px;
}
.bottom_snow:after {
right: 400px;
}
/* style the label */
h1 {
color: #FAFAFA;
font: bold 80px 'Comic Sans MS',Arial;
text-align: center;
text-shadow: 2px 2px 1px rgba(0, 0, 0, 0.85), 4px 4px 0 #CFEAED;
text-transform: uppercase;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
/* style the tree */
.tree, .tree:before, .tree:after, .tree_bot, .tree_bot:before, .tree_bot:after {
height: 0;
position: absolute;
width: 0;
border-radius: 40px;
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
}
.tree {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid green;
left: 390px;
top: 135px;
}
.tree:before {
content:'';
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid green;
left: -40px;
top: 15px;
}
.tree:after {
content:'';
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-bottom: 60px solid green;
left: -60px;
top: 40px;
}
/* tree, bottom side */
.tree_bot {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid green;
left: 330px;
top: 210px;
}
.tree_bot:before {
content:'';
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid green;
left: -100px;
top: 40px;
}
.tree_bot:after {
content:'';
border-left: 120px solid transparent;
border-right: 120px solid transparent;
border-bottom: 120px solid green;
left: -120px;
top: 80px;
}
/* style the balls */
.ball {
height: 40px;
left: 390px;
position: absolute;
top: 345px;
width: 40px;
border-radius: 40px;
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
box-shadow: 0 0 5px #777;
-moz-box-shadow: 0 0 5px #777;
-webkit-box-shadow: 0 0 5px #777;
}
.red {
background-color: #c8171f;
background-image: -webkit-radial-gradient(50% 50%, circle, #f9d0be, #c8171f 70%);
background-image: -moz-radial-gradient(50% 50%, circle, #f9d0be, #c8171f 70%);
background-image: -o-radial-gradient(50% 50%, circle, #f9d0be, #c8171f 70%);
background-image: radial-gradient(50% 50%, circle, #f9d0be, #c8171f 70%);
left: 340px;
top: 325px;
}
.blue {
background-color: #00a1ee;
background-image: -webkit-radial-gradient(50% 50%, circle, #cde6f9, #00a1ee 70%);
background-image: -moz-radial-gradient(50% 50%, circle, #cde6f9, #00a1ee 70%);
background-image: -o-radial-gradient(50% 50%, circle, #cde6f9, #00a1ee 70%);
background-image: radial-gradient(50% 50%, circle, #cde6f9, #00a1ee 70%);
}
.green {
background-color: #4d8d00;
background-image: -webkit-radial-gradient(50% 50%, circle, #d1e5b2, #4d8d00 70%);
background-image: -moz-radial-gradient(50% 50%, circle, #d1e5b2, #4d8d00 70%);
background-image: -o-radial-gradient(50% 50%, circle, #d1e5b2, #4d8d00 70%);
background-image: radial-gradient(50% 50%, circle, #d1e5b2, #4d8d00 70%);
left: 440px;
top: 325px;
}
.rsmall, .gsmall, .bsmall {
height: 25px;
width: 25px;
}
.rsmall {
left: 440px;
top: 255px;
}
.bsmall {
left: 350px;
top: 255px;
}
.gsmall {
left: 395px;
top: 275px;
}
/* style the falling snow */
.fall_snow {
background-image: url('../images/snow1.png'), url('../images/snow2.png'), url('../images/snow3.png');
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
-webkit-animation: snow 10s linear infinite;
-moz-animation: snow 10s linear infinite;
-ms-animation: snow 10s linear infinite;
animation: snow 10s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 400px 1000px, 200px 400px, 100px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}
Live Demo
download result
Conclusion
Today we have made great Christmas tree with snow with using pseudo-elements like :before and :after. Just one little problem – IE browsers. Even if IE8 has support these pseudo-elements, it totally lacks CSS3 support, so our result will looks not so good. I wish you a Merry Christmas and Happy Holidays!