Kaleidoscope with jQuery. Today we continue CSS lessons. Let’s remember an ancient toy – a kaleidoscope, I think everyone remembers since the childhood. You reflected ever as it works? All will probably seem that simply, but is far not so. Today I will show as it is possible to make a kaleidoscope with use JS and CSS. Quite probably that the total example will work not in all browsers, but the demo will be pleasant enough to try.
Here are sample and downloadable package:
Live Demo
[sociallocker]
download in package
[/sociallocker]
Ok, download the example files and lets start coding !
Step 1. HTML
As usual, we start with the HTML.
This is our main page with our kaleidoscope.
index.html
<link rel="stylesheet" href="css/main.css" type="text/css" media="all" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
<div class="example">
<div class="kal_main">
<div class="kal_cont">
<div class="ks s1"><div class="ksc"></div></div>
<div class="ks s2"><div class="ksc"></div></div>
<div class="ks s3"><div class="ksc"></div></div>
<div class="ks s4"><div class="ksc"></div></div>
<div class="ks s5"><div class="ksc"></div></div>
<div class="ks s6"><div class="ksc"></div></div>
<div class="ks s7"><div class="ksc"></div></div>
<div class="ks s8"><div class="ksc"></div></div>
<div class="ks s9"><div class="ksc"></div></div>
<div class="ks s10"><div class="ksc"></div></div>
<div class="ks s11"><div class="ksc"></div></div>
<div class="ks s12"><div class="ksc"></div></div>
</div>
</div>
</div>
Our kaleidoscope will consist of 12 sectors settling down on a circle. Each sector represents a triangle at with background image, which will shifting by a mouse moving over these sectors. Each sector will represent the following code: <div class="ks s{X}"><div class="ksc"></div></div> where {X} – sector number
Step 2. CSS
Here are used CSS styles.
css/main.css
body{background:#eee;font-family:Verdana, Helvetica, Arial, sans-serif;margin:0;padding:0}
.example{background:#FFF;width:500px;height:500px;border:1px #000 solid;margin:20px auto;padding:20px;-moz-border-radius:3px;-webkit-border-radius:3px}
/* common kaleidoscope styles */
.kal_main{overflow:hidden;width:500px;height:500px;margin:auto}
.kal_cont{width:140%;height:140%;left:-20%;top:-20%;position:relative;margin:auto}
.kal_cont .ks{
-webkit-transform-origin:right top;-moz-transform-origin:right top;-o-transform-origin:right top;transform-origin:right top;
width:50%;height:50%;position:absolute;top:50%;left:0;z-index:10;overflow:hidden;
}
.kal_cont .ksc{
height:100%;width:100%;-webkit-transform:rotate(30deg);-moz-transform:rotate(30deg);-o-transform:rotate(30deg);transform:rotate(30deg);position:relative;-webkit-transform-origin:left top;-moz-transform-origin:left top;-o-transform-origin:left top;transform-origin:left top;left:100%;top:0;
background-image:url(../patterns/pic.jpg)
}
/* styles for each sector */
.kal_cont .s1 {
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.kal_cont .s2 {
-webkit-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
transform: rotate(30deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s3 {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
.kal_cont .s4 {
-webkit-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
transform: rotate(90deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s5 {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.kal_cont .s6 {
-webkit-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
transform: rotate(150deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s7 {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
-o-transform: rotate(150deg);
transform: rotate(150deg);
}
.kal_cont .s8 {
-webkit-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
transform: rotate(210deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s9 {
-webkit-transform: rotate(210deg);
-moz-transform: rotate(210deg);
-o-transform: rotate(210deg);
transform: rotate(210deg);
}
.kal_cont .s10 {
-webkit-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
transform: rotate(270deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s11 {
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
}
.kal_cont .s12 {
-webkit-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
transform: rotate(330deg) matrix(-1,0,0,1,0,0);
}
s1 – s12 – sectors. As you can see – each sector have own rotation and used matrix.
Step 3. JS
Here are necessary JS files to our project.
js/main.js
$(document).ready(function() {
$(".kal_cont").each(function(i){
$(this).mousemove(function(e) {
$(this).find(".ksc").each(function(i){
$(this).css({backgroundPosition: e.pageX+"px "+e.pageY+"px"});
});
});
});
});
So, now we should teach our sample to move backgrounds of sectors while we moving our mouse. We will change background position. Hope this code pretty easy to understand.
js/jquery.min.js
This is just jQuery library file. No need to give full code of that file here. It always available in package
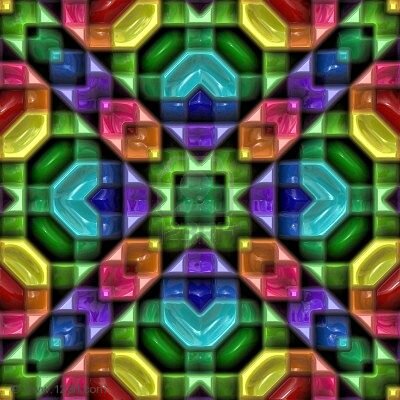
Step 4. Images
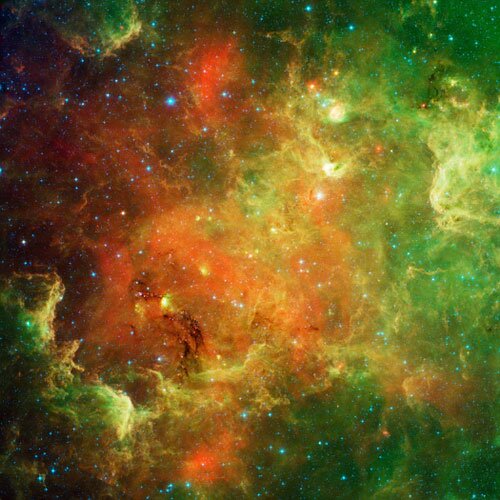
Here are our used pattern (I using first image to current demo, but you can play with second pattern too – just change it in CSS file):


Live Demo
Conclusion
Hope this is interesting article for today, and you play well with it :) Good luck!










Amazing!
Worked wonderfully in FF, Chrome and Safari (on my mac), however, of course not in IE, due to the use of webkit css markup I suspect. Any plans on making a x-platform? I would love to play around with this, but I already know now, that without having it compatible with IE, any reallife application is out of the question.
Commonly yes, it will possible to try to repeat this for IE too, but, to rotate objects we will need to use filters (like filter: progid:DXImageTransform.Microsoft.Matrix(M11= …), it will very difficult to calculate matrix values in realtime (by mouse moving). And I afraid that this will work very slow in IE browser. But .. possible http://css3pie.com/ will help here?
We can just wait until microsoft will make normal browser which will work as should (without any hacks) :)
Works in IE9 if you add -ms-transform-origin and -ms-transform:rotate to the style sheet.
Hi, very nice! Worked wonderfully in FF, Chrome and Safari (on my mac), but how to get it working on the iPad? ( It only works with tap by tap, there is no movement with “touchemove”) The mouse move should be the finger move… Can you help?
I Will develop and for mobile devices (as example for android/ipad) when I buy it.
It was pretty difficult to develop my kaleidoscope without mobile device with internet onboard :-/
I thought about touch feature, but it was difficult to implement this feature without having drag ability of my monitor
Hey Jaz – where do you place -ms-transform-origin and -ms-transform:rotate in the style sheet for it to work on IE9, could you give us an example? That’d rock!
Awesome bit of scripting Andrew BTW – well done!
Hello PG,
You should add -ms properties everywhere, just copy -moz properties as example
nice work!!
I was wondering how is it possible to do it automated not with mouse moments
any suggestions
Hi raghu,
In this case, you will need to modify our JS file, you will need to change background position of every sub-element of kaleidoscope in Loop
Hi Admin, can you tell me how to modify the JS file to automate this instead of using a mouse? Do you modify the JS file alone or do you also modify the CSS file? If so- how?
Hi Darrell,
I already answered the same to Raghu. You might haven’t read all the comments of this article. I proposed to change background position of every sub-element of kaleidoscope in the Loop.
Basically, you may organize the loop using the ‘setTimeout’ JS function, and rely on this loop instead of using onmousemove handler.