
Creating CSS3 Dropdown Menu #4
This is our forth CSS3 menu. This will colored tabs with dropdown submenus (animated with transition effects). Make attention, that all new effects (transitions) will work only in most fresh browsers like FF, Chrome, Safary browsers, possible in Opera too. But not in IE (transitions still not available here). Anyway – lets test new menu.
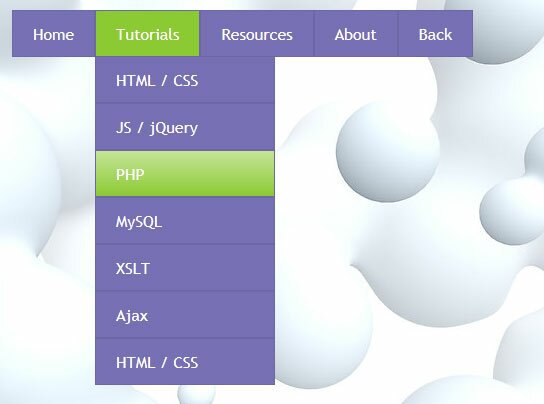
Here are final result (what we will creating):

Here are samples and downloadable package:
Live Demo
download in package
Ok, download our example files (package) and lets start making this menu!
Step 1. HTML
As usual, we start with the HTML. Here are html with our menu.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>CSS3 drop down menu #4</title>
</head>
<body>
<div class="example">
<ul class="nav">
<li><a href="http://script-tutorials.com/">Home</a></li>
<li><a href="http://script-tutorials.com/">Tutorials</a>
<ul class="subs">
<li><a href="http://script-tutorials.com/category/html-css/">HTML / CSS</a></li>
<li><a href="http://script-tutorials.com/category/jquery/">JS / jQuery</a></li>
<li><a href="http://script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="http://script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://script-tutorials.com/category/ajax/">Ajax</a></li>
<li><a href="http://script-tutorials.com/category/html-css/">HTML / CSS</a></li>
</ul>
</li>
<li><a href="http://script-tutorials.com/category/resources/">Resources</a>
<ul class="subs">
<li><a href="http://script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="http://script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://script-tutorials.com/category/ajax/">Ajax</a></li>
<li><a href="http://script-tutorials.com/category/html-css/">HTML / CSS</a></li>
</ul>
</li>
<li><a href="http://script-tutorials.com/about/">About</a></li>
<li><a href="http://script-tutorials.com/creating-css3-dropdown-menu-4/">Back</a></li>
</ul>
<div style="clear:both"></div>
</div>
</body>
</html>
Step 2. CSS
Here are used CSS styles. First two selectors (you can skip it) belong to our demo page. All rest – menu styles.
css/style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
}
.example {
position:relative;
background:#fff url(../images/background.jpg);
width:520px;
height:382px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.nav,.nav ul {
list-style:none;
margin:0;
padding:0;
}
.nav {
position:relative;
}
.nav ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.nav li {
float:left;
position:relative;
}
.nav li a {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
background-color:#7770B4;
border:1px solid #6E67A6;
color:#FFF;
display:block;
font-size:16px;
line-height:35px;
padding:5px 20px;
text-decoration:none;
transition:0.5s;
}
.nav li:hover > a {
background:#8CCA33;
border-color:#6E67A6;
color:#fff;
}
.nav li:hover ul.subs {
height:auto;
width:180px;
}
.nav ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
width:100%;
}
.nav li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.nav li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.nav ul li a {
background:#7770B4;
border-color:#6E67A6;
color:#fff;
line-height:1px;
-moz-transition:1.5s;
-o-transition:1.5s;
-webkit-transition:1.5s;
transition:1.5s;
}
.nav li:hover ul li a {
line-height:35px;
}
.nav ul li a:hover {
background:#8CCA33;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
Step 3. Images
Here are single background for page:

Live Demo
download in package
Conclusion
Today we made new nice menu (forth), your comments and thanks welcomed. Good luck!





Thank you very much ! Good Post.
My collection.