Creating circular counter with TimeCircles
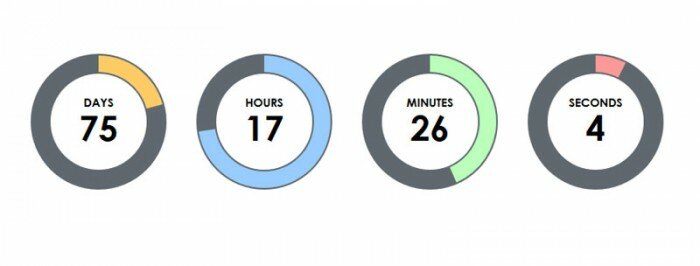
Today we will talk about new jQuery plugin – TimeCircles, this is truly remarkable jQuery plugin that allows counting up and down (from a certain time) in a modern looking way. The plugin provides a simple yet dynamic instrument that makes it very easy to provide your visitors an attractive timer (or countdown). In our tutorial we will give you several examples of using the TimeCircles. It is pretty easy to initialize the timer, but it can be more difficult if you want to use additional features of the plugin (there are many options).
Live Demo
Initialization
Step 1 – include necessary files
To start with, we need download the latest sources of the plugin here, then we can include jQuery library, TimeCircles plugin library and stylesheet file:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="TimeCircles.js"></script> <link href="TimeCircles.css" rel="stylesheet">
After we have included all the neccesary files, we can continue setting up TimeCircles on your page. We need to target the element you wish to use with jQuery, and initialize the TimeCircles on it. So it will create TimeCircles instance object inside the targeted element, counting up from zero (when the page is loaded).
Pay attention: TimeCircles automatically makes it self the size of whatever element you place it in. If you have not adjusted the height of your object, it will try to define the height, based on the element’s width. For the best results, we recommended to set both: width and height.
Step 2 – set reference time
Obviously, you might not want to start counting up from zero. Perhaps you are counting down the time until a celebration, or alternatively counting how long you have been with your girlfriend (or whatever else). The TimeCircles is most useful, if you are using it with some reference date and/or time. Setting up your reference date and time is also simple. The best way to do it is to simply include it in the html element you have added aside for TimeCircles. You just need to create an attribute, that is called ‘data-date’ and provide a value in the format of yyyy-mm-dd hh:mm:ss
<div class="example" data-date="2014-05-05 00:00:00"></div>
Step 3 – building a stopwatch
You might want to use TimeCircles to count down a specific amount of time, like 30 minutes. It works similarly as creating a reference time, though here another attribute ‘data-timer’ is used, and the value is the time to count down from (in seconds).
<div class="example" data-timer="900"></div>
Parameters
By default, TimeCircles comes in red, green, blue and yellow colors, but we always can customize it. There are also a lot of other things that we can customize. To customize TimeCircles to fit what you are looking for, you can use the following options. Below, you can have a look to all available options:
| Parameter | Default value | Description |
|---|---|---|
| start | true |
This option determines whether or not TimeCircles should start immediately. If for example you wish to create a stopwatch that starts when the users clicks a button, you will want to set this to false.
$(".example").TimeCircles({start: false});
|
| animation | "smooth" |
The way the circles animate can be either a constant gradual rotating, slowly moving from one second to the other. Or it can be set to jump from one unit to the next, only changing the circle when the number within it also changes. The first type is called
$(".example").TimeCircles({animation_interval: "smooth"});
|
| count_past_zero | true |
This option is only really useful for when counting down. What it does is either give you the option to stop the timer, or start counting up after you have hit the predefined date (or your stopwatch hits zero).
$(".example").TimeCircles({count_past_zero: false});
|
| circle_bg_color | "#60686F" |
This option determines the color of the background circle.
$(".example").TimeCircles({circle_bg_color: "#000000"});
|
| use_background | true |
This options sets whether any background circle should be drawn at all. Disabling this option could be used in isolation, or you could use a background of your own to place behind TimeCircles.
$(".example").TimeCircles({use_background: false});
|
| fg_width | 0.1 |
This option sets the width of the foreground circle. The width is set relative to the size of the circle as a whole. A value of 0.1 means 10%, so if your TimeCircles are 100 pixels high, the foreground circle will be 10 percent of that (10 pixels).
$(".example").TimeCircles({fg_width: 0.05});
|
| bg_width | 1.2 |
This option sets the width of the backgroundground circle. The width of the background is set relative to the width of the foreground. A value of 1 means 100%, so a value of 1 would mean having a width equal to your foreground ring. Higher and you get wider, lower you get thinner.
$(".example").TimeCircles({bg_width: 0.5});
|
| text_size | 0.07 |
This option sets the font size of the text in the circles. The size is set relative to the size of the circle as a whole. A value of 1 means 100%, so a value of 1 would mean having a width equal to your foreground ring.
$(".example").TimeCircles({text_size: 0.1});
|
| total_duration | "Auto" |
This option can be set to change how much time will fill the largest visible circle. Normally this is the Days circle, but this can be any of the other circles depending on visible settings. Valid for this variable are “Auto”, “Years”, “Months”, “Days”, “Hours”, “Minutes” or any numeric value (ie: 30 for thirty seconds).
$(".example").TimeCircles({total_duration: "Auto"});
|
| direction | “Clockwise” |
This option can be set to change the direction in which the circles fill up. Valid values for this are “Clockwise”, “Counter-clockwise” or “Both”.
$(".example").TimeCircles({direction: "Clockwise"});
|
| start_angle | 0 |
This option can be set to change the starting point from which the circles will fill up. This should be an integer value between 0 and 360. 0 is from the top, 90 from the right, 180 from the bottom and 270 from the left.
$(".example").TimeCircles({start_angle: 0});
|
| time |
The time option is actually a group of options that allows you to control the options of each time unit independently. As such, within time each unit of time has its own sub-category. These categories are: Days, Hours, Minutes, and Seconds. The options available within each category are as follows:
$(".example").TimeCircles({ time: {
Days: { color: "#C0C8CF" },
Hours: { color: "#C0C8CF" },
Minutes: { color: "#C0C8CF" },
Seconds: { color: "#C0C8CF" }
}});
|
Functions
Functions let us interact with the TimeCircles during runtime. Briefly, this functionality is most often used by other developers who want their own javascript to interact with TimeCircles. However, if you are not a developer yourself, there are still a few functions that are quite simple to use and should not be too hard to tackle.
Before we go into what each function does however, it should be pointed out how these functions can be used. Unlike quite a lot of other jQuery plugins, TimeCircles does not return a jQuery object after instantiating. Instead, it returns a TimeCircles object. This means that function chaining will work slightly differently than it does for other jQuery plugins. To find out more about how to chain other jQuery plugins and functions, have a look at the end() function.
TimeCircles functions themselves (with the exception of the end() function) will return the TimeCircles object. This allows you to chain several functions into each other. IE: You could chain start() straight into addEventListener(callback).
start() , stop() and restart()
These are the most basic functions provided. They allow you to temporarily stop TimeCircles or restart it. Start will unpause the timer when it is stopped, restart will restart it from it is original value. If you are using TimeCircles to count down to a certain point in the future, upon unpausing the countdown will jump ahead.
Html
<div class="example stopwatch" data-timer="900"></div> <button class="btn btn-success start">Start</button> <button class="btn btn-danger stop">Stop</button> <button class="btn btn-info restart">Restart</button>
Javascript
$(".example.stopwatch").TimeCircles();
$(".start").click(function(){ $(".example.stopwatch").TimeCircles().start(); });
$(".stop").click(function(){ $(".example.stopwatch").TimeCircles().stop(); });
$(".restart").click(function(){ $(".example.stopwatch").TimeCircles().restart(); });
destroy()
If for some reason, you need to get rid of your TimeCircles, or you want to allow users remove them at the click of a button; you can do that with destroy.
$(".example").TimeCircles().destroy();
rebuild()
Some options or variables are only initialized once, at the time of creating TimeCircles (For example, the width and height, or which circles are being shown). If you change these settings later on, you can have everything reinitialized anew by using .rebuild()
$(".example").TimeCircles().rebuild();
getTime()
Retrieves the number seconds left (or since) the zero point. Values until zero are positive, values after zero are negative.
$(".example").TimeCircles().getTime();
addListener (callback, type = "visible")
The most powerful interactions with TimeCircles can be achieved using listeners. Using listeners, you can make a ticking sound play every second, or you can make a sound whenever a minute passes. You could even use it to trigger some alarm or whole other javascript when the timer hits zero.
The type parameter allows you to listen to either only the events from the visible TimeCircles, or all TimeCircles. Correct values are “visible” or “all”. The default value is “visible”, but through using “all” you can listen to the circles you are hiding (if you are hiding any of course).
To add a listener, use the addEventListener(callback, type) function. Callback is a function you pass to the event listener. The callback will then be triggered for each event. Three parameters are passed to your callback function, namely:
- unit: The time unit in string format. So, “Days”/”Hours”/”Minutes”/”Seconds”.
- value: The new value of the time unit that changed. I.e.: 15.
- total: This is the total time left (or elapsed) since the zero point.
end()
To allow you to chain TimeCircles to other jQuery functions, you can use the end() function. The end function returns the jQuery object and allows you to trigger jQuery function as desired.
$(".example").TimeCircles().end().fadeOut();
Live Demo
[sociallocker]
download in package
[/sociallocker]